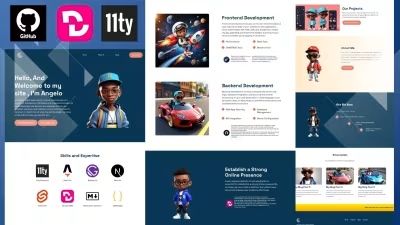
Skeleton themes template
Free download and open source code JAMSTACK Skeleton 11ty Focus for speed and peformance.
Features
- Node JS
- Js Lang
- SEO Focus
- Skeleton Themes
- Eleventy 11ty
- Auto SEO injection
- JAMSTACK
- Static Site Generator
- Modern Host support netlify vercel cloudflare and others
- Build production host firebase surge cpanel vps direct admin plesk and others
Copy URL
Embed Code
How To
1
Download or Order Template
2
Read Documentation Project
3
Run Project on your website
themestemplate website themes website template blog themes blog template portfolio themes portfolio template web developer themes web developer template jamstack themes jamstack template eleventy 11ty template skeleton speed peformance eleventythemes jamstackthemes freethemes
Skeleton themes template Content Docs
Documentation .
How to install and work with Skeleton 11ty JAMSTACK website Themes project.
Local Installation .
- Download and install Node JS on your devices
- Download Source Code Project
- Create New folder on desktop name it with your project.
- Extract source code files in to your project
- Access with terminal run 'cd C:\Users\pcname\Desktop\yourproject' change pcname with your pc name and change yourproject with your new project.
- Run Installation with Terminal
npm install && npm start - Open localhost:8080
- For stop , you can presh ctrl+C
Setup Your Project .
For first we need to configure your site, such change site title, description and others. access on _data/metadata.yaml open with code editor and update it.
Update Home Page .
To update home page or main page you can access on content/index.md open with code editor and udpate it.
Static Page .
To create new or update your static page , you can access on content/page , you can create new static article or udpate your content in here.
Blog Artile .
To create new blog post article or update, you can access on content/blog, then create new article or update your content.
Blog List .
If you want change title and description for your blog list, you can access on content/blog.njk or content/blog.md , then update title and description.
Push On Github .
- Create account on github
- Create new repo and name it with your project + select add
README.mdfile. - Create new folder
- Open terminal
- And run this command
git clone https://github.com/username/yourrepo.git- change username with your github user name and change yourrepo with your github repo project name. - After you have clone your github repo, now you can copy all source code project in to your new github repo folder.
- Next you can access your github repo folder and terminal run
git add ., next you can rungit commit -m "My portfolio website by creativitas"and the end you can push your local source code in to your github repo by run this commandgit push https://github.com/username/yourrepo.git- change username with your github user name and change yourrepo with your github repo project name.
Make your website online .
- You can use neltify , vercel , cloudflare pages for deploy your eleventy website blog project - but on this projects is already integration with decap cms, so we recommended you use netlify for your host.
- Create account with your github account on netlify , next you can create new website or projeect.
- After you have create new project now you can integration your github repo, select your repo project, and select eleventy framework , then click deploy.
- Congratulations your JAMSTACK website is live now !!
Production build for PHP Hosting .
If you want to run on your PHP hosting like cpanel, plesk,direct admin , apanel , VPS and others. So you need to build production mode for your project.
Run npm run build and upload your build production _site folder into your hosting.
But we recommended to you for use modern static hosting.
This project is ready with decap cms, so if you want run on PHP hosting , you can work on local with decap cms, after you have make update you can run build command npm run build and upload your build production folder _site in to your hosting.
Thank You by using JAMSTACK themes template project .
We hope with this source code you can build modern website blog for your project.
Project .
If you need develope custom website project, you can hire our team dev https://www.hockeycomputindo.com/en/jamstack/
Portfolio Web and UI Designer themes template
UPDATE NEW THEMES TEMPLATE
Select your favorite technology and website blog themes template