Ionic react mobile website themes template
Free download and open source code ionic react mobile UI website themes template.
How To
1
Download or Order Template
2
Read Documentation Project
3
Run Project on your website
themestemplate website themes website template react ionic template ionicthemes reactthemes freethemes
Ionic react mobile website themes template Content Docs
Documentation .
How to install and work with Ionic Angular mobile website themes template project.
Local Installation .
- Download and install Node JS on your devices
- Install react CLI
- Install ionic CLI
- Download Source Code Project
- Create New folder on desktop name it with your project.
- Extract source code files in to your project
- Access with terminal run 'cd C:\Users\pcname\Desktop\yourproject' change pcname with your pc name and change yourproject with your new project.
- Run Installation with Terminal
npm install && ionic serve - Open localhost:8100
- For stop , you can presh ctrl+C
Push On Github .
- Create account on github
- Create new repo and name it with your project
- Visit your github repo and copy paste all command on your project folder in to your terminal.
- run this command
git init && git add . && git commit -m "my first commit" && git remote add origin https://github.com/username/myrepo git push -u origin mainneed to change username with your github username , and myrepo with your repo project name , and main with your github repo default branch for example main or master - check on your github repo.
Make your website online .
- You can use neltify , vercel , cloudflare pages for deploy your angular website blog project - recommended.
- Create account with your github account on vercel ,netlify , cloudflare ,then create new project on vercel / netlify , for cloudflare you can create new cloudflare pages.
- After you have create new project now you can integration your github repo, select your repo project, and select react or ionic framework , then click deploy.
- Congratulations your react website is live now !!
Production build for PHP Hosting .
If you want to run on your PHP hosting like cpanel, plesk,direct admin , apanel , VPS and others. So you need to build production mode for your project.
Run npm run build and upload your build production _dist folder into your hosting.
But we recommended to you for use modern static hosting.
Mobile app android ios app build .
If you need to deploy and run or install on android and ios you just need run a command, First need build this apps with command :
ionic build --prod- For IOS apps
ionic cap add iosand thenionic cap open ios - For hot reload or live view ios emulator
ionic capacitor run ios -l --external - For Build on Android APK
ionic cap add androidThen runionic cap open android - For hot reload or live view android emulator
ionic capacitor run android -l --external
Detail documentation and live source code online , you can visit here : https://www.hockeycomputindo.com/2021/01/how-to-create-make-website-ios-app.html
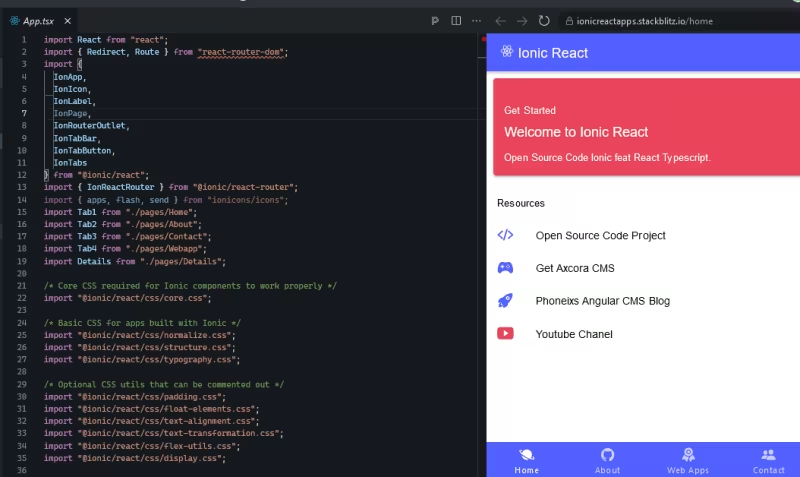
Live Stackblitz IDE Online .
You can try or fork our live IDE https://stackblitz.com/edit/ionicreactapps?file=src%2FApp.tsx
Thank You by using unique react ionic themes template project .
We hope with this source code you can build modern website blog for your project.
Project .
If you need develope custom website project, you can hire our team dev https://www.hockeycomputindo.com/en/jamstack/
Ionic angular mobile website themes template
UPDATE NEW THEMES TEMPLATE
Select your favorite technology and website blog themes template