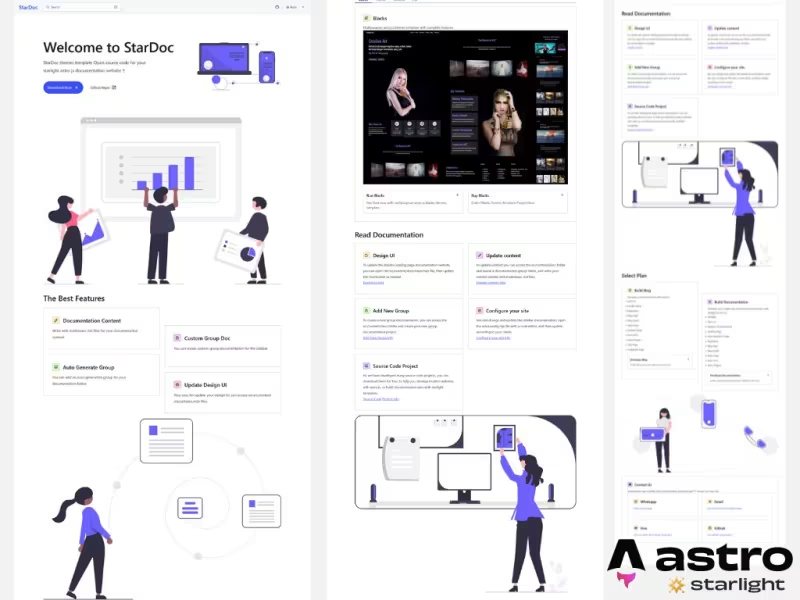
Starlight Stardoc Project Free Download
Free download and open source code starlight documentation website themes template.
How To
1
Download or Order Template
2
Read Documentation Project
3
Run Project on your website
themestemplate website themes website template documentation themes documentation template starlight themes starlight template astro starlight template astrothemes freethemes
Starlight Stardoc Project Free Download Content Docs
Documentation # .
How to install and work with Astro starlight documentation website Themes project.
Local Installation # .
- Download and install Node JS on your devices
- Download Source Code Project
- Create New folder on desktop name it with your project.
- Extract source code files in to your project
- Access with terminal run 'cd C:\Users\pcname\Desktop\yourproject' change pcname with your pc name and change yourproject with your new project.
- Run Installation with Terminal
npm install && npm run dev - Open localhost:4321
- For stop , you can presh ctrl+C
Work with Starlight Astro JS themes template # .
- For update landing page design you can visit on
src/content/docs/index.mdxand update frontmatter with your needs. - For update documentation content you can visit on
src/content/docs/and update .md markdown files. - For create new documentation content you can visit on
src/content/docs/and copy example .md markdown files then edit with your needed. - For create Group categories for documentation, you can access on
src/content/docs/then create new folder , name it with your documentation group. - For update sidebar documentation you can open
astro.config.mjsand customise sidebar in this area. for auto generate from documentation folder you can add this code{label: 'Source Code',autogenerate: { directory: 'source-code' },},change directorysource-codewith your documentation folder. and change label with your needed.
Push On Github # .
- Create account on github
- Create new repo and name it with your project
- Visit your github repo and copy paste all command on your project folder in to your terminal.
- run this command
git init && git add . && git commit -m "my first commit" && git remote add origin https://github.com/username/myrepo git push -u origin mainneed to change username with your github username , and myrepo with your repo project name , and main with your github repo default branch for example main or master - check on your github repo.
Make your website online # .
- You can use neltify , vercel , cloudflare pages for deploy your astro website blog project - recommended.
- Create account with your github account on vercel ,netlify , cloudflare ,then create new project on vercel / netlify , for cloudflare you can create new cloudflare pages.
- After you have create new project now you can integration your github repo, select your repo project, and select astro framework , then click deploy.
- Congratulations your astro website is live now !!
Production build for PHP Hosting # .
If you want to run on your PHP hosting like cpanel, plesk,direct admin , apanel , VPS and others. So you need to build production mode for your project.
Run npm run build and upload your build production dist folder into your hosting.
But we recommended to you for use modern static hosting.
Thank You by using simple starlight astro js themes template project # .
We hope with this source code you can build modern documentation website for your project.
Project # .
If you need develope custom website project, you can hire our team dev https://www.fiverr.com/creativitas/
Astro Js Blacks multipurpose themes template
UPDATE NEW THEMES TEMPLATE
Select your favorite technology and website blog themes template