08 Oct 2020
Angular CMS Blog - new phoneixs angular for build create web with angular
Angular CMS Blog - new phoneixs angular for build create web with angular
Yes this is a angular cms blogging platform fast for build and develope modern website using angular cms blog, call it phoneixs angular . develope using angular with integration real time firebase database , make your website powerfull and fast using single page application system. very fast for accsess page to page. Including login area with email and password just easy to create and update article post , upload photo and embeded video very easy using angular cms blog.

Open source code angular cms blog platform project free download for developer and user make easy and fast create new modern website using angular.lets get started now.
Yap yang butuh pembuatan website modern dengan angular maka kamu bisa menggunakan cms blog baru ini, develope dengan menggunakan angular framework include dengan integrasi real time database firebase semakin mudah untuk membantu mu dalam membangun dan membuat website dengan angular.Sangat mudah digunakan dilengkapi dengan login form hingga kebutuhan untuk membuat update edit dan delete artikel blog post page mu , upload media seperti foto dan embed video juga tersedia semakin menyempurnakan angular cms blog ini untuk kamu gunakan, sangat cocok untuk developer dan user yang ingin mengembangkan web menggunakan framework modern ini. download dan install sekarang juga.
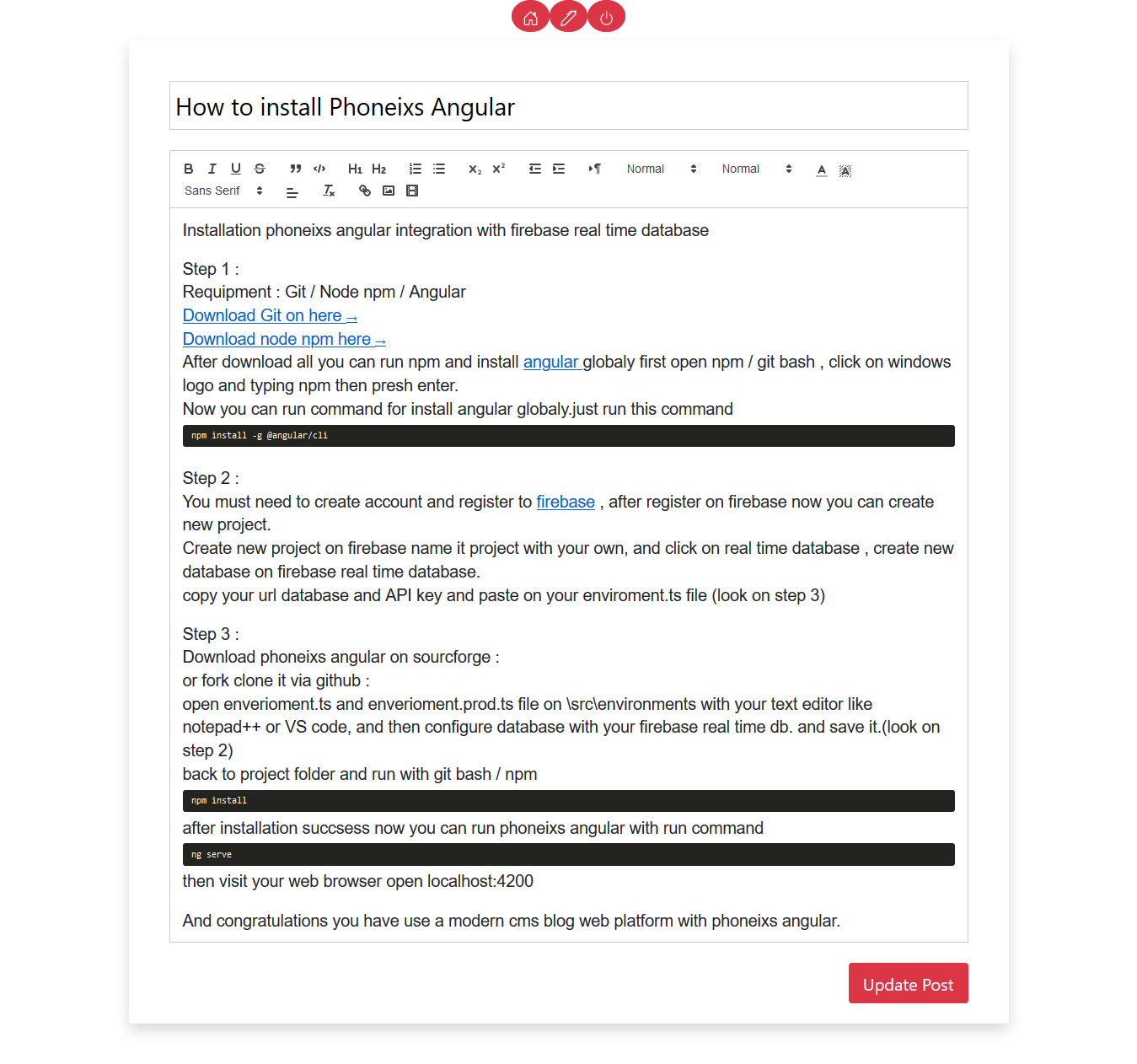
How to install :
Installation phoneixs angular integration with firebase real time database, play video installation and follow procedure.
Step 1 :
Requipment : Git / Node npm / Angular
After download and install all you can run npm and install angular globaly first open npm / git bash , click on windows logo and typing npm then presh enter.
Now you can run command for install angular globaly.just run this command
npm install -g @angular/cliStep 2 :
You must need to create account and register to firebase , after register on firebase now you can create new project.
Create new project on firebase name it project with your own, and click on real time database , create new database on firebase real time database.
copy your url database and API key and paste on your enviroment.ts file (look on step 3)
Step 3 :
Download phoneixs angular on sourcforge : https://sourceforge.net/projects/phoneixs/
open enverioment.ts and enverioment.prod.ts file on srcenvironments with your text editor like notepad++ or VS code, and then configure database with your firebase real time db. and save it.(look on step 2)
back to project folder and run with git bash / npm
npm installafter installation succsess now you can run phoneixs angular with run command
ng servethen visit your web browser open localhost:4200
And congratulations you have use a modern cms blog web platform with phoneixs angular.
First use and get started with phoneixs angular
For frontend you can visit localhost:4200 on web browser and for write content you can visit localhost:4200/admin/login
for login you must register user by email recomended on firebase real time database, how to register admin or email , you need to open firebase console and then click on your project. select Authentication - Sign in method and select email activation.
After email activation success save it, and then click on users - add new user and register email with password in here.
Now you can open on admin login page and login with email password your register on firebase real time database.
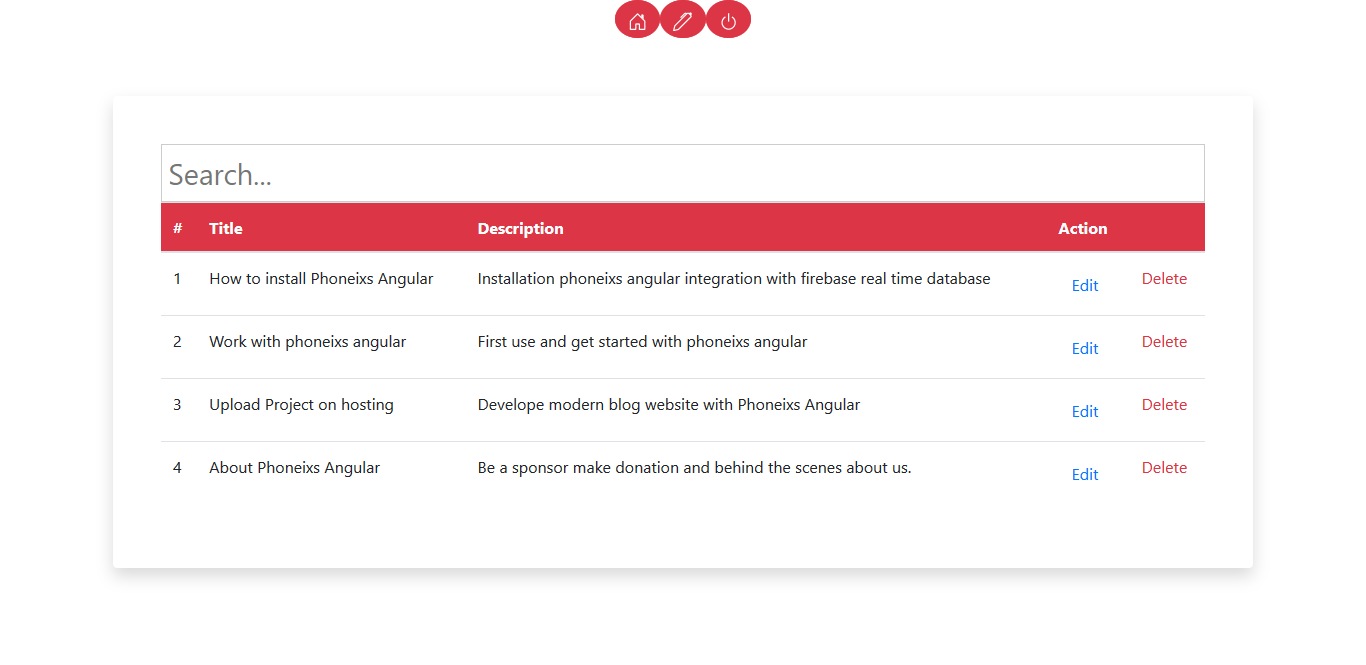
After login you can see a dashboard pages, on dashboard you can see all detail your post if you have post an articel before, and on navbar header you can see logo home , pen , and power . Home is a dashboard admin pages , pen is for create new article content for blog , and power is for log out from phoneixs angular blog.
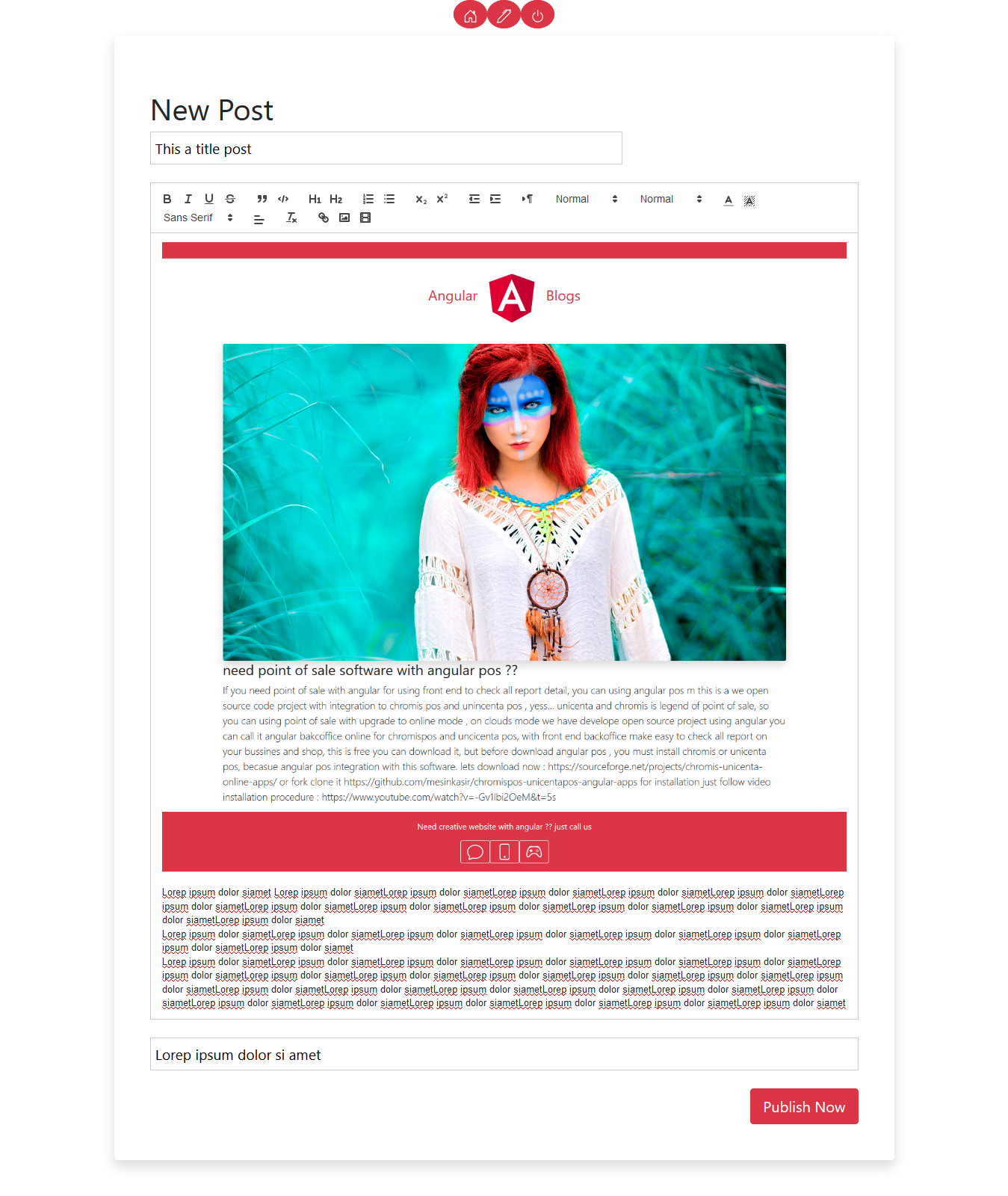
For write new article you can click on pen icon, then insert title , description and write your content in here.
You can insert foto or media like video with text editor , after finish write content you can click on publih now button in bottom, and your post is successfully created. You can create new article with same step.
For edit or delete article you can click on admin dashboard menu with clik on home icon, and you can select edit or delete in article post list.
For log out from phoneixs angular just click on power button.
Demo : https://phoneixsangular.web.app
Features and tutorial how to use :

You can edit homepage display web apps with you needed. just edit on srcapphome-page.html

Login area for admin register, after create and register user on real time database now you can using email for login on this modern cms blog.

After success login now you can accsess admin area for create update or delete post article. just click on pencil icon for create new post , Click edit on article post list if you need to edit update article, or delete for erase post.

For create article you can easy for create new post, just click title and insert blog page title , and then write our content.Clik on image or video icon for upload your media , for video you can embed for youtube , vimeo ,and others.

make simple fast and powerfull build and develope modern website using phoneixs angular cms blog.

You can visit your post blog article on home page area.
Now make easy to build develope and create modern website using phoneixs angular cms blog, if you need we service for creative web design just contact we team. Hapy blogging...
And we have angular project you can download it on here. download now and be ng !!
- Angular Online shop
- Angular Blog Static
- Angular Blog with firebase database
- Build Mobile app with ionic angular
- Angular KIOS POS point of sale app
- Laravel Angular Blog cms
- Angular android APP
- Angular Cuteblog
- Angular Portfolio
- Angular MVC
- New modern angular astronot
BONUS CONTENT YOU NEED TO KNOW :
New Point of sale mesin kasir →
All sourcecode project →
 How to fix deploy angular on netlify
How to fix deploy angular on netlify Install add bootstrap to next js
Install add bootstrap to next js Blazor peforma mu gak bahaya ta??
Blazor peforma mu gak bahaya ta?? Cara agar iframe bootstrap jadul lama menjadi responsive.
Cara agar iframe bootstrap jadul lama menjadi responsive. Mengatasi building development bundle error.
Mengatasi building development bundle error. Web Modern Built time yang Horor banget !!
Web Modern Built time yang Horor banget !! Rent Car CMS free download full source code
Rent Car CMS free download full source code Why my pico website is display blank white ??
Why my pico website is display blank white ?? Mengetahui Status Sitemap pada Google Search Console
Mengetahui Status Sitemap pada Google Search Console Cara melakukan update gatsby cepat dan mudah
Cara melakukan update gatsby cepat dan mudah Error digital envelope
Error digital envelope Error svelte adapater build
Error svelte adapater build



 About kasir apps online
About kasir apps online Ang application ng cashier ng restawran at shop
Ang application ng cashier ng restawran at shop Aplikasi Bengkel Software Program Bengkel
Aplikasi Bengkel Software Program Bengkel Aplikasi Bisnis Office
Aplikasi Bisnis Office Aplikasi kasir bill restoran online murah
Aplikasi kasir bill restoran online murah Alarm Security
Alarm Security Aplikasi
Aplikasi Aplikasi Akuntansi
Aplikasi Akuntansi Aplikasi Grosir dan Eceran Toko
Aplikasi Grosir dan Eceran Toko Aplikasi Invoice
Aplikasi Invoice
