04 Feb 2021
Build develope modern website using blazor
create and make modern website using blazor
New technology with blazor for build web apps, make simple and modern with using this framework by microsoft, simple and easy to learn . yap.. we have open source code you can download it and of course is free , you can customise with you needed, very simple for learn blazor. Blazor is a feature of ASP.NET, the popular web development framework that extends the .NET developer platform with tools and libraries for building web apps. Code running in the browser executes in the same security sandbox as JavaScript frameworks. Blazor code executing on the server has the flexibility to do anything you would normally do on the server, such as connecting directly to a database.Visual Studio and Visual Studio Code provide a great Blazor development experience on Windows, Linux, and macOS.

Oke gaes gaes sekalian kini kita akan belajar mengenai blazor sudah ada koding nya lengkap bisa kamu unduh download gratis gaes gaes.. jadi gas ken... kebetulan penasaran ama nih mas blaz jadi deh kita ikutan terjun untuk mencari payung.. eit dah,... maksud nya ... makin keren untuk ngebuild situs kamu dengan ngegunain ini, oke lanjut yes....

On this source code we not design with landing page, We have develope a modern site using blazor with material design including bootstrap too.. for build this code, with dark mode modern era new web, so you can using this web app for develope or make your new modern website project
For install this web apps you need to download node and blazor before for run this web apps.
Download Node
Download .Net SDK
After download all third party you need to check for make sure this apps is successfully installation, just open your shell terminal or cmd / npm. then run command :
For check node npm node -v
For checking Blazor .Net run command dotnet
Now you need download this source code on sourceforge or you can fork and download it from github
Github
Then extract download folder to your project folder, copy all item, now you need run this apps, just open terminal and configure to open your project folder for example your project folder on desktop so you need run command with cd C:\Users\PC-name\Desktop\Projectfolder
now shell terminal is activated and ready for run this source code web apps. for run this web apps just run command dotnet watch run and open localhost:5001 or localhost:5000 on your web browser, congratulation now your modern website is ready and live.
How to change article ,you can open folder this source code then open on page folderm and you can change all content article with you needed in here, just open and edit using text editor .cshtml file, and viola.. now you already develope modern website using blazor. or play video how to install.
And here we go the display modern website development using blazor.

On home page menu with dark mode

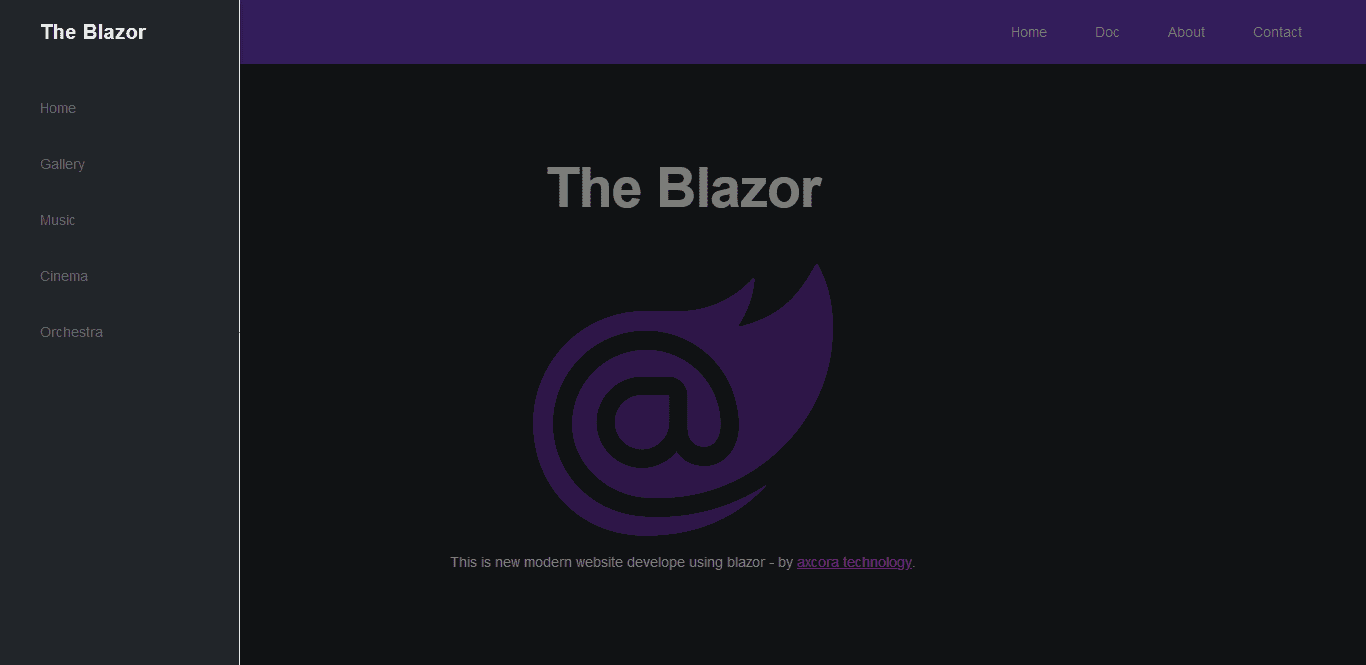
Navbar drawer is ready for link with your URL menu

About us page for displaying about your website and company.

Contact area page.

Gallery Art display

Music video area

Cinema display

Orchestra menu
By default we just using this website with embeded video on youtube, you can change embed code or change all with you needed, is free for you.. download install and run it
For build and deploy or online your website you need to run build command , open your shell terminal then run command
dotnet publish --configuration Release
Or you can read documentation about upload blazor web app on host here →
And now you can open on bin\Release\netcoreapp3.1 folder and zip file then uplopad on your host, your website is live now.. hapy codding....
Baiklah kawan kawan sekalian pastinya kalian sudha ngikuti langkah langkah diatas yes.. kalau kesulitan monggo masukan komen dan chat dengan kami via kolom chat dibawah ini, yap untuk desain tema template nya , kita nggunain dengan era gelap gelapan gitu kek web web jaman now lah.... di bangun dengan MDL dan bootstrap dong biar makin kece ye gak.. dan lanjut pada menu header secara default kita sudah buat kan page ya,, dan itu semua bisa kalian oprek abiss.. iris tipisss gaes... dan gas ken.. ubah semua sesuai kebutuhan untuk develope situs kamu, secara standard kita uda buatin pada halaman nav bar atas untuk page home, about, halaman dokumentasi dan kontak... apa cuma itu aja boy ?? dikit amat sih menu nya.. ??? eits tunggu dulu fergusoo..... masih ada dong..... mana dan dimana menu nya kagak keliatan.. ?? sentuh aja tuh bagian panel drawer bar nya,, nah simsalabim abrakadabra masih ada lagi ye kan.. nah pada menu drawer ini sudah tersedia halaman halaman untuk area art , gallery , dan lain lain, dan tentunya bisa kamu ubah abit deh.. sakarepmu... yes... nah terus cara installasi nya gimana nih ?? Bersambung....
Woe jangan lari dulu belum kelar nih... uda download malah ngomong bersambung,,, grrr.....
Untuk installasi nya persyaratan wajib kamu harus sudah berumur 17 tahun keatas.. apaan ini woe.. :D , kamu perlu unduh dan lakukan installasi untuk node dan .NET tentu nya yes.. untuk link unduhan bisa kamu cek diatas ye... jangan males,. scroll dikit napa... oke lanjut setelah installasis selesai kamu unduh web aplikasi gratis ini via link diatas juga.. bisa via sourceforge maupun github.. oke lanjut ya... setelah unduhan selesai kini pindahkan semua berkas unduhan kamu ke folder yang kamu gunaain untuk ngebangun atau membuat website, nah setelah itu buka npm node shell terminal kamu, atau kamu bisa tekan tombol windows dan ketikan cmd, nanti akan muncul tuh... dan sekarang arahkan ke folder kamu misalnya di desktop kamu tinggal masukan perintah ini : cd C:/user/namapc/desktop/foldermu, dan lanjutin deh dengan memasukan perintah lagi dotnet watch run dan selamat kini kamu kagak jomblo lagi... :D
Dan akses deh web kamu, dengan cara masuk ke web browser bisa makai chrome mozzila dll , dan masukan alamat palsu nya ayu ting ting.. kemana kemana kemanaa........ langsung akses ya.. localhost:5000 dan web kamu uda muncul no.. selamat ye.. nah terus cara ganti ganti artikel nya macem mana nih dan bagaimana cara nya how to.... tenang.. jangan ngegass... cukup buka folder page dan disana kamu bisa edit dengan text editor kamu ye.. cari berkas dengan ekstensi .cshtml contoh nya index.cshtml , about.cshtml dan edit dah semua ekstensi itu dengan kebutuhan kamu,, terserah mau diubah seperti apa, dan oprek semua nya.. lumayan kan bisa ngincipin si mas blaz ini.. nah moga mbantu ya gaess... dan dukung kami jika anda berkenan dengan membagikan source code kami ini kepada mereka yang membutuhkan buat para dermawan juga bisa lakukan donasi secara suka rela agar team dev kami dapat memberikan yang lebih baik lagi untuk pengembangan source code. monggo yang mau donasi dibawah ini yes..
Donation
make a contribution by sharing our application with the world through your social media or voluntary donations to our account so we can give the best for you again.
Donate Now using moneygram or western union send money to we local bank account.
BANK CENTRAL ASIA
ACCOUNT NO : 0181884109
ACCOUNT NAME : SUCI CHANIFAH
IBAN/SWIFT CODE : CENAIDJA
BONUS CONTENT !!
Blazor Landing Page free download →
Blazor WASM free download →
Blazor html project free download →
All source code project free download →
Mesin kasir terbaru →
 How to fix deploy angular on netlify
How to fix deploy angular on netlify Install add bootstrap to next js
Install add bootstrap to next js Blazor peforma mu gak bahaya ta??
Blazor peforma mu gak bahaya ta?? Cara agar iframe bootstrap jadul lama menjadi responsive.
Cara agar iframe bootstrap jadul lama menjadi responsive. Mengatasi building development bundle error.
Mengatasi building development bundle error. Web Modern Built time yang Horor banget !!
Web Modern Built time yang Horor banget !! Rent Car CMS free download full source code
Rent Car CMS free download full source code Why my pico website is display blank white ??
Why my pico website is display blank white ?? Mengetahui Status Sitemap pada Google Search Console
Mengetahui Status Sitemap pada Google Search Console Cara melakukan update gatsby cepat dan mudah
Cara melakukan update gatsby cepat dan mudah Error digital envelope
Error digital envelope Error svelte adapater build
Error svelte adapater build



 About kasir apps online
About kasir apps online Ang application ng cashier ng restawran at shop
Ang application ng cashier ng restawran at shop Aplikasi Bengkel Software Program Bengkel
Aplikasi Bengkel Software Program Bengkel Aplikasi Bisnis Office
Aplikasi Bisnis Office Aplikasi kasir bill restoran online murah
Aplikasi kasir bill restoran online murah Alarm Security
Alarm Security Aplikasi
Aplikasi Aplikasi Akuntansi
Aplikasi Akuntansi Aplikasi Grosir dan Eceran Toko
Aplikasi Grosir dan Eceran Toko Aplikasi Invoice
Aplikasi Invoice
