25 Oct 2021
Premium template website sapper svelte free download
Free download gratis sapper svelte tailwind bootstrap all in one.
Download now Premium template website sapper svelte free download gratis source code - new modern desain tailwind feat bootstrap.
Yes my man on this article we share about our project yap.. this is a template themes for build modern website using svelte sapper with tailwind and bootrstrap integration. call it the template name with BlackWhite - of course with clean design UI combination tailwind and bootstrap make this source code free download very clean and beauty . you can see a demo here →
Soo.. if you need to build and develope modern website you can use our source code project gratis download,premium version with no cost for building modern web apps.

With bootstrap and tailwind make your web app very responsive display, so if your visitor accsess from desktop mode or mobile smartphone this display will follow about resolution devices. wow.. awesome...

Before download maybe you need to see about this project, so let's get started look at the UI design .

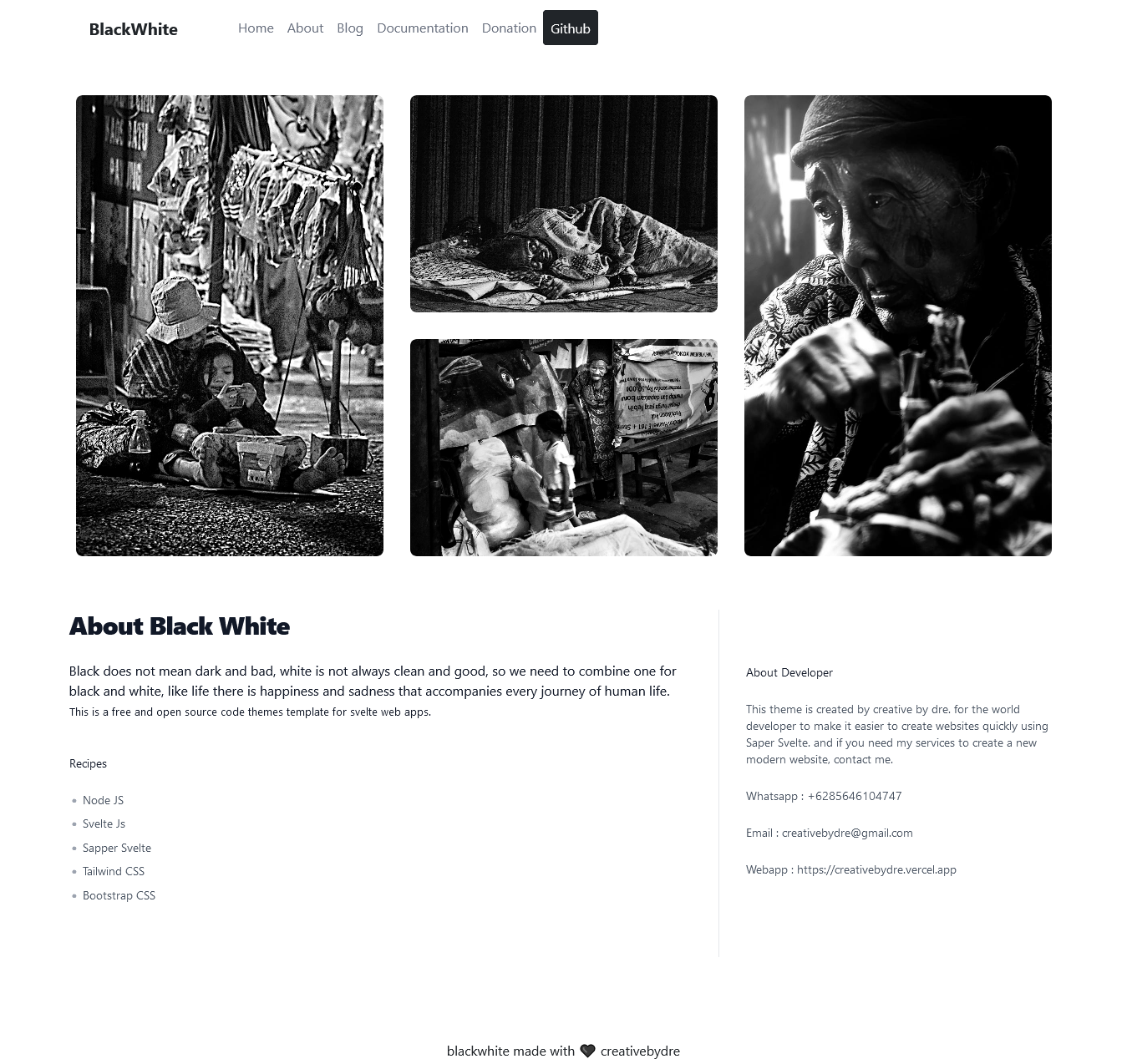
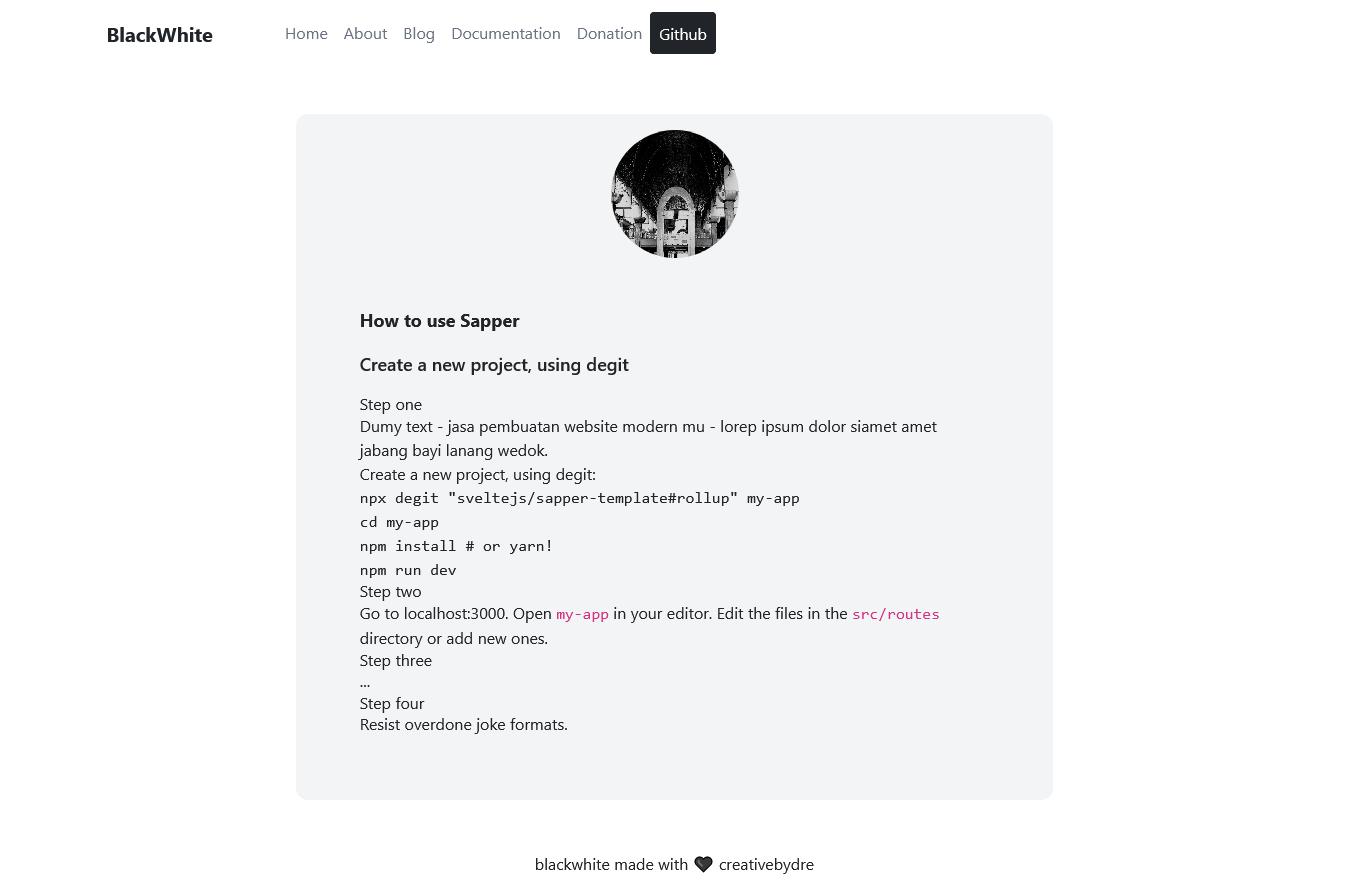
Home page area with simple and clean display, include tutorial how to clone source code repo from github.

About page - for inform about your website page, of course you can change content and anything on source code project, just open folder about.svelte and about folder then edit with your code editor.

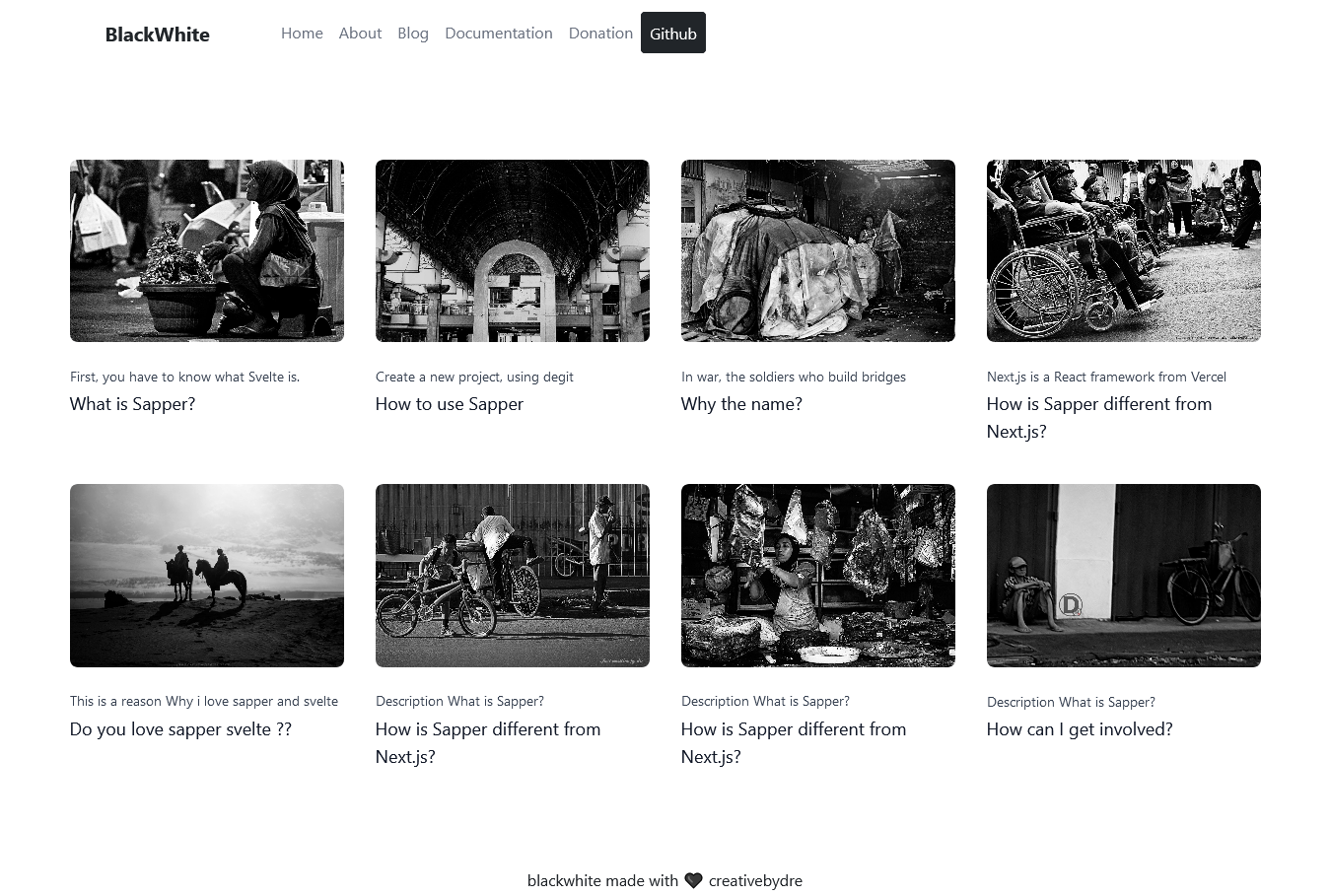
Blog page include - in this area all your blog content will displaying on this blog page area. you can create a new post with visit and insert new content on blog folder and open _post.js file, insert a new article or edit with you needed.

Blog article details, after your visitor accsessing on blog page, then if visitor click on another blog page content, automaticly will be redirect on detailed blog pages. so visitor can read about your post article detail in here.

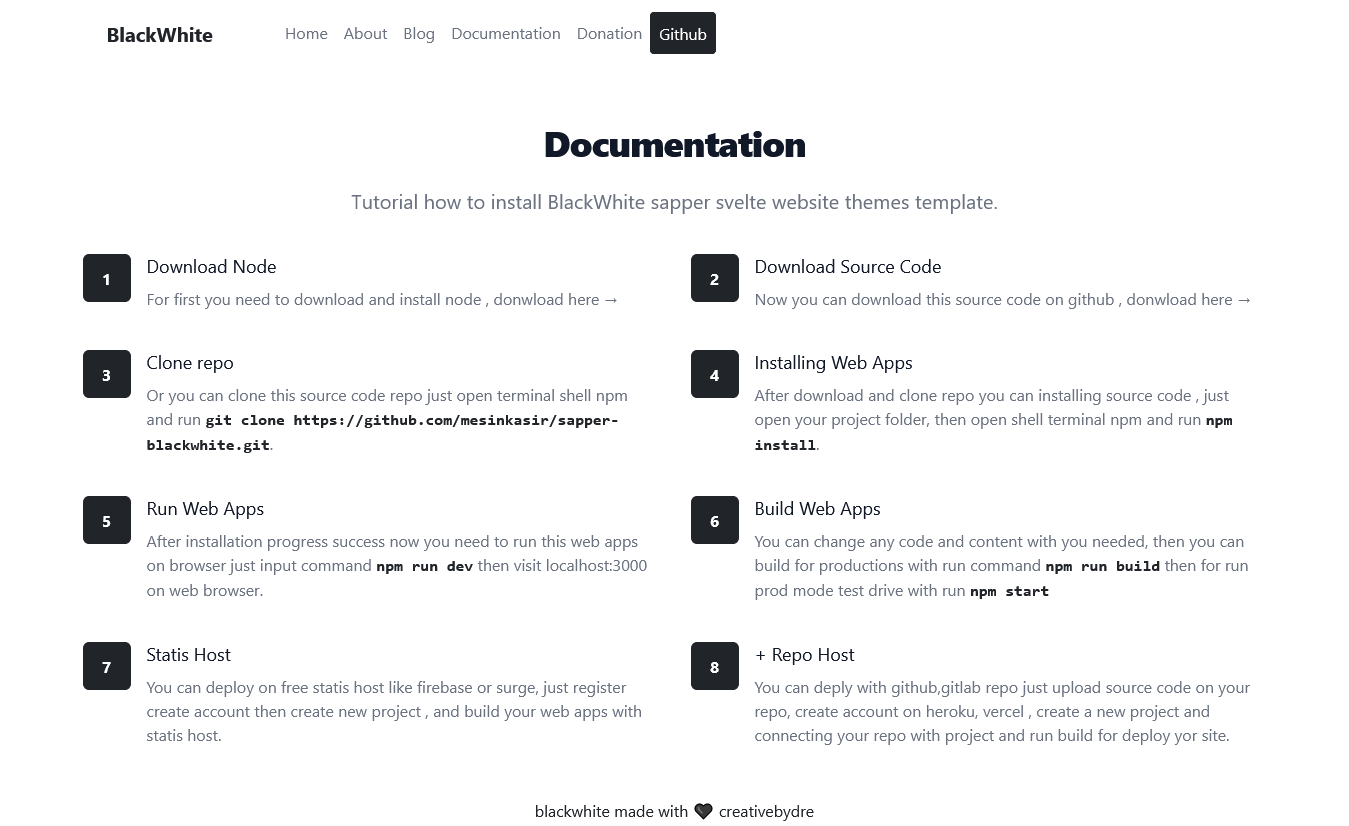
Need to cloud your web app ?? don't wory because we have inform how to deploy your web on cloud host, just click on documentation page area , and follow the procedure.

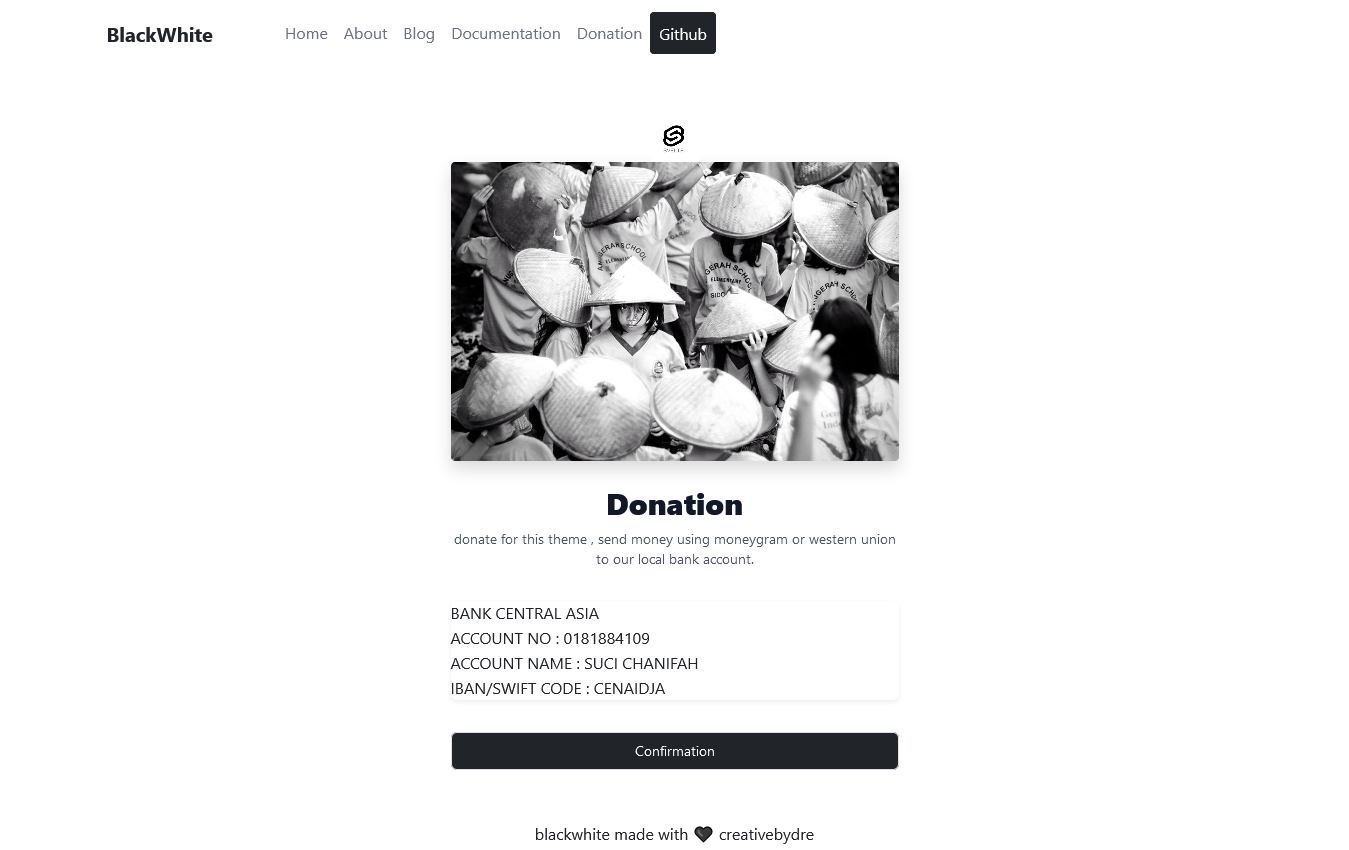
And the end this is a my favorite pages 🤣🤣 , yap.. a donation page, if our source code help you to build a new modern website. so you can make donation to help we team for build a other source code template website and apps for the world .
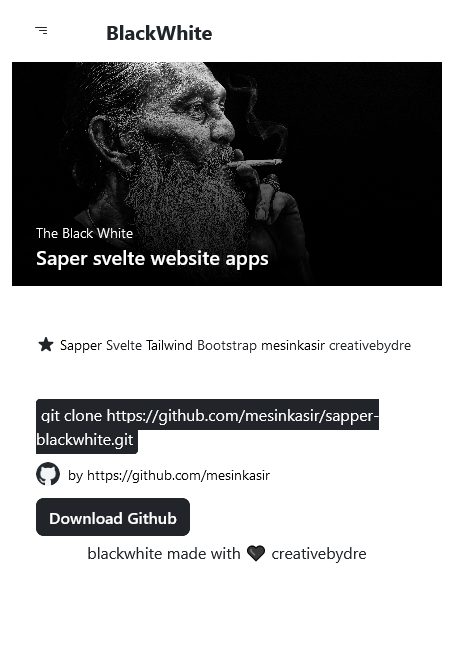
Oke after we see desktop display how about mobile display ?? no need wory we also build with mobile first so this source code very very responsive display with bootstrap feat tailwind.

This is a home page display accsess from mobile smartphone.

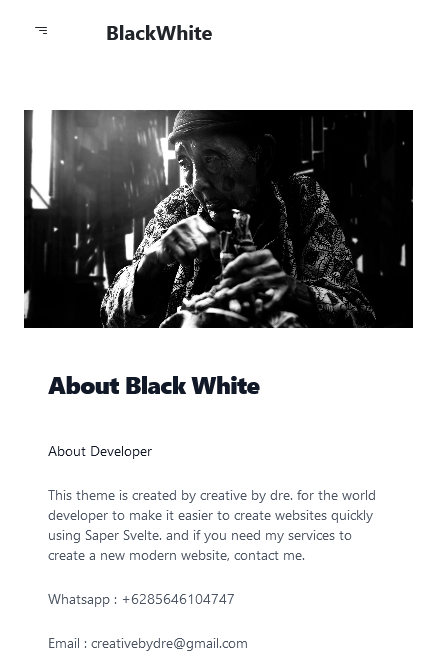
About page area on mobile devices display.

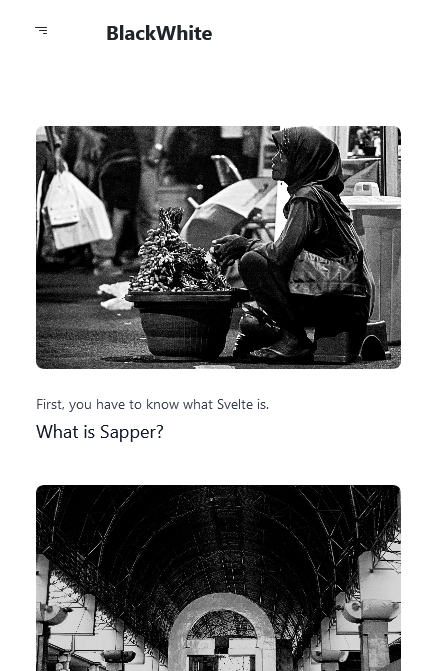
Blog page area very clean and reponsive design.

Detailed page article will be displaying like this.

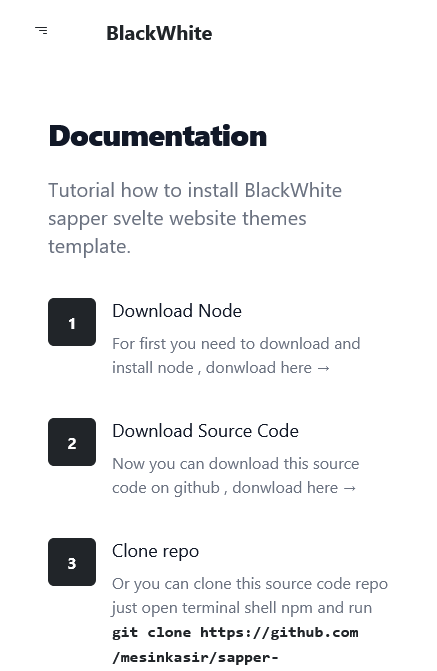
Including documentation how to install and how to run your website online mode on free cloud hosting.

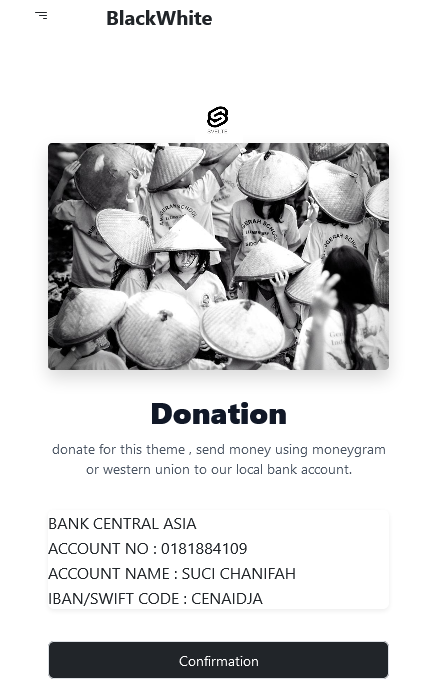
Well if you wan... you can make donation just read donation article page 🤣.
Installation Premium template website sapper svelte free download
Oke now how to install this source code , and deploy on hosting so you can follow this procedure. for first with new modern technology you can install it on your device terminal desktop version,or you can install on android smartphone. with desktop version you need to download visual code studio or another code editor for change and setup web apps, if you using your phone for run this source code so you can download mobile code editor like A code and others.
Oke let's get started and follow how to install it on desktop version.
For first you need to download and install node js on your desktop devices, so you can download it in here , download node →. after dowload you can install it on your device dekstop terminal or laptop you using, then you can open on cmd just click windows logo - and typing cmd - now you have open shell terminal , then run command
node -v for checking node version , or you can run command npm -v. if node version displaying information ,congratulation you have install node on your devices. so... after download and installing node js we need to download this Premium template website sapper svelte free download on our github repo, or you can using clone for clone repo.
Download or Clone
after download you need to extract file to your project folder, then we need to accsessing a project folder with npm again , so open shell terminal then run command
cd C:/user/yourpcname/yourprojectfolder and then we need to install first bnefore run web apps, so you can run command npm install after installation success you can open run this new web app on your browser, now just run command npm run dev and congratulations, your web apps is live now... just visit localhost:3000 on your web browser.How to customise and change the code ??
for first you need open our source code project download gratis using code editor you can user visual code or notepad and other ,open routers folder and we will work in here. index.svelte is a home page design so you can change code in here for change content you can accsess on home folder and then change all in here,About.svelte for displaying about page, you can change on this page and of course don't forget change on about folder too.. , blog article is in a blog folder location, so you can change article in blog/_post.js for create new and change blog article pages. this blog is generate automaticly if your visitor accsessing and click on blog article page will be redirect to detailed blog pages.
Same like another page you can change documentation page and donation page too with you needed.
Oke for first you need to download termux on playstore or official website, then install on your android smartphone , now we need mobile editor code for editing and settup web app so search on playstore and select your fav code editor, or you can use A code for simple code editing, oke after all requipment we have install on android smartphone now you need to open termux, and we need to install node before start and run your web app, so run the command
pkg install nodejs for installing node js package on your smartphone devices. after installation success we need to test to make sure if node have successfull installing on your phone so run this command node -v for check node version, if termux display node version you have, so node is success install it on your phone, oke now we need to clone this source code project on your devices, so you can run command git clone https://github.com/mesinkasir/sapper-blackwhite.git then wait for clone finish, after clone progress finish so we need to accsessing this source code project folder, so you can run with command cd sapper-blackwhite , after we have accessing on this folder we can install before run a web apps, so run command npm intall after installation progress finish on your smartphone now we can run this web app on your mobile browser, how to run ?? you just need to run command npm run dev waiting for moment then you can accsessing on your mobile web browser visit localhost:3000. and viola.. your web app is runing on android smartphone smoothly.... Deploy modern web app on cloud host with free cost
Oke after we have change another code, image, and content article with your need , now we can deploy your new modern website with free cost, how to do it ?? for deploy your site we have two optional , you can use repo or just cloud your code on host live. for first if you need work with repo, so you can register on github or gitlab a new account name it your account with your website name example like sappersvelte, after regsiter you can create a new repo then name the project with your website name for example sappersveltegit commit -m "first commit" , oke if your finished regristation on github / gitlab now we need to upload source code on your repo, so just follow procedures in github / gitlab, or you can follow this step :open shell terminal cmd/npm then run this command
git initgit add .git commit -m "first commit"git branch -M maingit remote add origin https://github.com/mesinkasir/sapper-blackwhite.git change url with your repo urlgit push -u origin mainAnd your source code is ready to deploy on cloud hosting, oke after upload a source code now we need to register account for host your site on heroku ,vercel, cloudflare, just regsiter new account , then create project and name it with your website name, then you can integration your repo from github or gitlab with your account on heroku, vercel or cloudflare. click integration then click build and congratulations, your new modern web app with Premium template website sapper svelte free download is live now...
This is very difficult ?? no need wory you can use step two for deploy your modern web app, so on this step we just deploy on cloud hosting and no need to upload your repo, but for first you need to extra setup on your source code web app, oke let's get started. after you have finished change code , article and other on your web app, now you can build this apps, so you can run with command
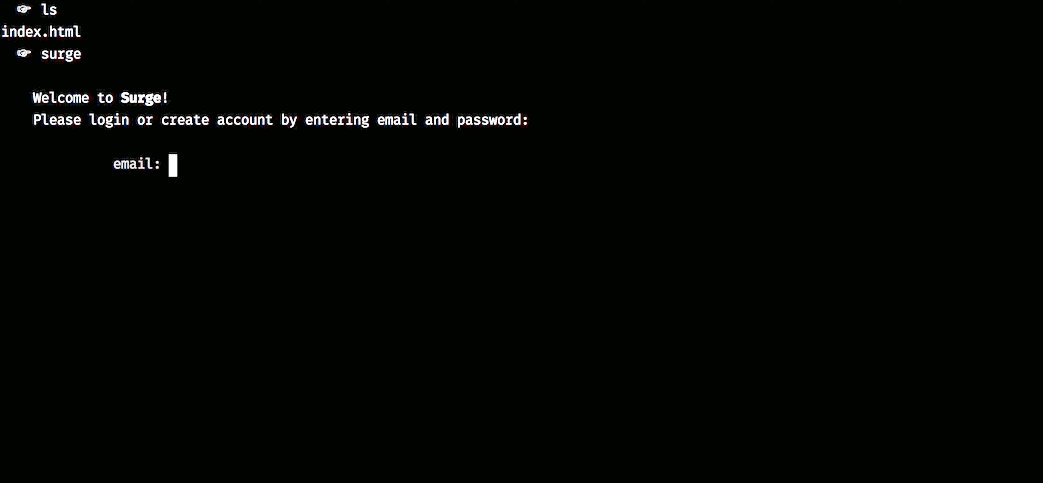
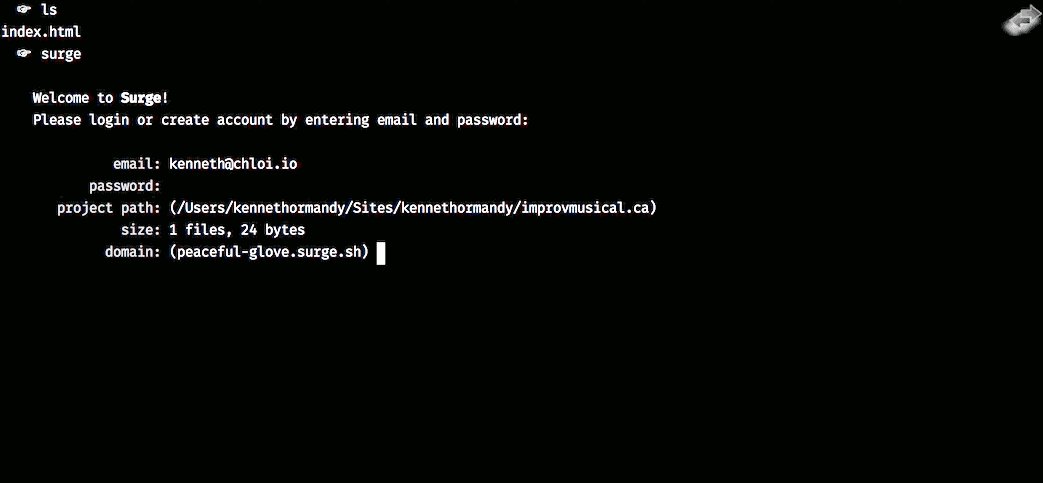
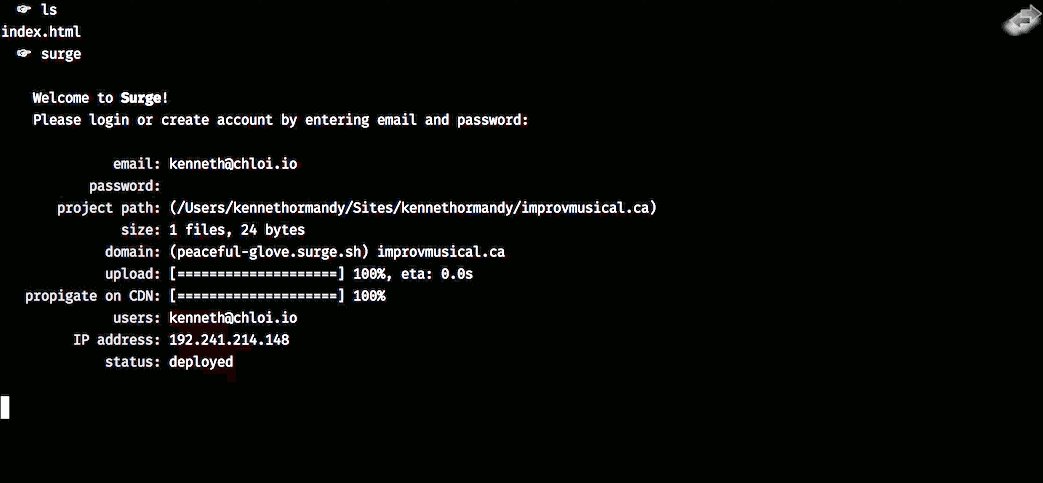
npm run build , after building success now we need to test with run command npm start. and visit localhost:3000 on your web browser, oke now we can develope your web app on cloud hosting , on this case we use surge, but you can use firebase if you wan. oke now for work with surge we need to install surge on your devices using npm shell terminal, open cmd npm shell terminal then run npm install --global surge for installing surge cli on your device,run again with surge and register in here. then open your project folder and run command npm run build
surge public my-project.surge.sh
Change my-project with your website name
follow how work with surge

And now you can visit your webistename.surge.sh and congratulations, you have deploy modern website for free no cost. oke we hope this article helping you for build and online your modern website with all technology.
Troubleshoot build mode
If you have error and sapper svelte can't build withcan't find folder public , so you can solved with run npx sapper export then you can see and upload folder build static on __sapper__/export for build production.
another svelte web themes :
android themes template svelte web apps →
svelte bulma web app themes free download source code →
bootstrap svelte web apps free download source code→
Contibution with donation for support our team dev make other source code for the world.
Buy me a coffee ☕️ ❤️ ✌🏻Donate Now
 How to fix deploy angular on netlify
How to fix deploy angular on netlify Install add bootstrap to next js
Install add bootstrap to next js Blazor peforma mu gak bahaya ta??
Blazor peforma mu gak bahaya ta?? Cara agar iframe bootstrap jadul lama menjadi responsive.
Cara agar iframe bootstrap jadul lama menjadi responsive. Mengatasi building development bundle error.
Mengatasi building development bundle error. Web Modern Built time yang Horor banget !!
Web Modern Built time yang Horor banget !! Rent Car CMS free download full source code
Rent Car CMS free download full source code Why my pico website is display blank white ??
Why my pico website is display blank white ?? Mengetahui Status Sitemap pada Google Search Console
Mengetahui Status Sitemap pada Google Search Console Cara melakukan update gatsby cepat dan mudah
Cara melakukan update gatsby cepat dan mudah Error digital envelope
Error digital envelope Error svelte adapater build
Error svelte adapater build



 About kasir apps online
About kasir apps online Ang application ng cashier ng restawran at shop
Ang application ng cashier ng restawran at shop Aplikasi Bengkel Software Program Bengkel
Aplikasi Bengkel Software Program Bengkel Aplikasi Bisnis Office
Aplikasi Bisnis Office Aplikasi kasir bill restoran online murah
Aplikasi kasir bill restoran online murah Alarm Security
Alarm Security Aplikasi
Aplikasi Aplikasi Akuntansi
Aplikasi Akuntansi Aplikasi Grosir dan Eceran Toko
Aplikasi Grosir dan Eceran Toko Aplikasi Invoice
Aplikasi Invoice
