28 Mar 2022
Jekyll auto SEO with Dablogger set for blogger
Dablogger jekyll template for blogger with SEO
And yes, on this post we will share an open source code with jekyll for convenience in creating a modern website using this latest generation of static site generator, there are several factors why choosing jekyll for blogging apart from its convenience, of course speed is a top priority for that choosing jekyll as the motor of your blog is the best solution.Dan ya pada kesempatan kali ini kita akan membagikan sebuah kode sumber terbuka dengan jekyll untuk kemudahan dalam membuat website modern menggunakan generasi terbaru static site generator ini, ada beberapa faktor mengapa memilih jekyll untuk ngeblog selain kemudahan nya tentu kecepatan nya jadi prioritas utama untuk itu memilih jekyll sebagai motor blog mu adalah solusi terbaik.
How about a display ?? of course we have develope this themes with clean design , you can play video for see how work with this project.
Fokus dengan desain yang benar benar bersih maka akan tampak menyenangkan selain itu bekerja dengan markdown akan memberikan kecepatan dan kemudahan dalam update post article hingga kebutuhan lain nya, dengan md file pun kita bisa menulis dalam mode markdown maupun html , dan ya ini benar benar mobile digunakan untuk para blogger bekerja, dukungan auto SEO dan xml feed menjadi lebih baik untuk dikirimkan ke mesin pencarian google.
Focusing on a really clean design, it will look fun besides that working with markdown will provide speed and convenience in updating post articles to other needs, even with md files we can write in markdown or html mode, and yes this is really mobile to use for working bloggers, auto SEO support and xml feeds are better for submitting to google search engines.
And now how to download and install this project ??
for first make sure you need to install ruby gem on your device, because we work with this app, so download ruby →.
And we need node too for download source code , so download node →.
Then you need to check installation with open windows logo on keyboard - cmd - presh enter, and check a version with run
ruby -v if bash terminal display a ruby version , congrats you have successfully install ruby, now we need to install jekyll globaly on your device so run this code gem install bundler jekyll , then you can test drive create new jekyll project with run jekyll new my-website and cd my-website now you can test drive this new project with run jekyll serve and now you can visit localhost:4000 via web browser ,your new project web with jekyll is live now..Oke before we download dablogger project jekyll template for blogger for first make sure you have finished all requipment installation, now you can download this project on our github repo here.
Github Download
Click on code green button then select ZIP download.
Or you can clone fork this repo, for clone to your devices just run
git clone https://github.com/mesinkasir/dablogger.git

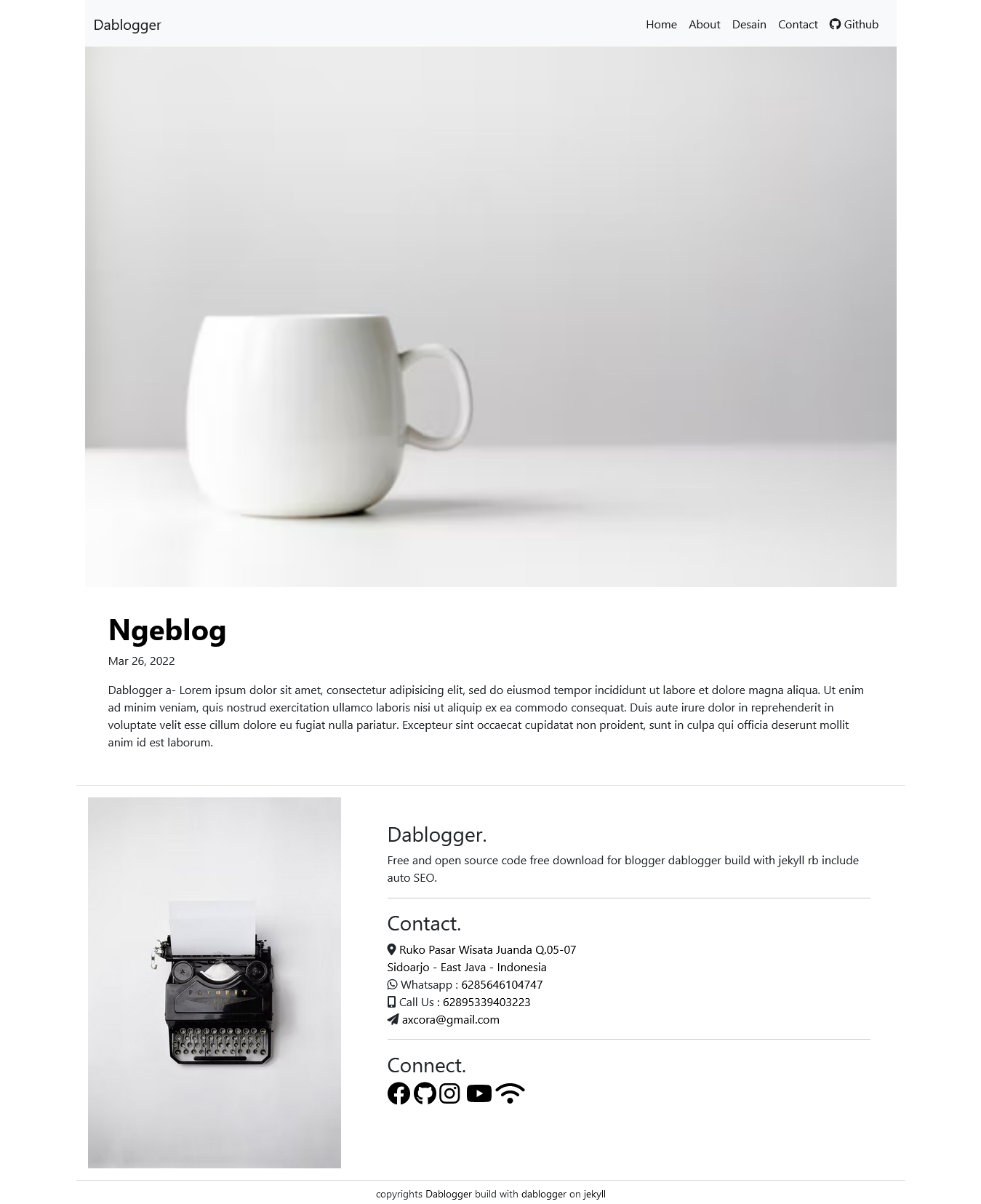
Home page display - this is a home page display area , with image cover post article, and contact section on footer.
jadi man teman di sisi beranda ini kita bisa ngeliat ya gimana desain nya dengan menggunakan macam gallery gitu, mau nya se simple mungkin dan sebersih mungkin jadi semua post artikel nanti pada halaman beranda akan seperti ini konsep nya, dan ketika di klik nanti akan masuk ke halaman artikel post.

Blog article display - this is a display when visitor click on image cover post on home page.
ini adalah halaman post artikel yang ketika pengunjung situs kamu klik nanti tampilan nya seperti ini, ada hero cover dan keterangan dari isi artikel post mu.

Page article - this is a display for page area.
ini adalah tampilan pada halaman seperti about contact dan lain sebagai nya , mirip saja dengan artikel post blog untuk konsep nya.

Mobile demo display - this is a display when visit form mobile phone .
jadi sudah dilengkapi dengan responsif mode untuk akses dari dekstop laptop maupun via hp ya , semua jadi lebih mudah kan dengan Jekyll auto SEO with Dablogger set for blogger ini.

Auto SEO Tag jekyll include - so you no need wory about SEO, because on this project include with auto generate seo meta tag,now you can focussing just write content and article for your blog .
Jadi man teman khusus nya kalian blogger totalist maka disini sudah otomatis dengan plugin keren ini untuk melakukan perubahan setiap meta tag sesuai dengan judul dan deskripsi mu, dengan ini maka lebih SEO dong tentunya dan membuat kamu nyaman untuk fokus menulis dan ngeblog doang.
INSTALLATION DABLOGGER
Oke now we need to install this source code project, for first you need create a new folder name it with dablogger or your project and locate in dekstop for example, then you can extract all download file on this folder, now you need use bash terminal for work just open bash terminal and run this code
cd C:\Users\pcname\Desktop\dablogger change pc name with your pc name account, oke now we need to run this project, very simple just run jekyll serve or you can use bundle exec jekyll serve and open localhost:4000 , and yeah.. congratulations now you have finish install dablogger.If you have troubleshoot like webrick eror or can't run serve , so you can run this code for installing webrick
bundle add webrick and run serve again. oke now you have solved a problem, and let's get started work with dablogger. WORK WITH DABLOGGER JEKYLL SEO
If you need to change home page display so you can open source code file project and see _config.yml now you can open and edit with text editor, you can use notepad++ → for slim and lite code editor or if you need for complete solutions so you can use visual code , visual studio code →.
on config.yml file you can see the code like this.
# this is a title your web blog just change with your title for blog
title: Dablogger
author:
name: Axcora
email: [email protected]
whatsapp: 6285646104747
phone: 62895339403223
address: Ruko Pasar Wisata Juanda Q.05-07
country: Sidoarjo - East Java - Indonesia
map: https://goo.gl/maps/EpcU3m3ryPMihifx7
description: Free and open source code free download for blogger dablogger build with jekyll rb include auto SEO.
show_excerpts: false # set to true to show excerpts on the homepage
# dablogger date format
# refer to https://shopify.github.io/liquid/filters/date/ if you want to customize this
dablogger:
date_format: "%b %-d, %Y"
# generate social links in footer just insert your social media in here you can deactivated social media with insert # for example like this.
social_links:
# twitter: jekyllrb
github: mesinkasir
facebook: mesinkasircomplete
instagram: mesinkasircomplete
youtube: bakoelraksupermarketMesinKasir
# youtube_channel_name: CloudCannon
# If you want to link only specific pages in your header, uncomment
# this and add the path to the pages in order as they should show up
#header_pages:
# - about.md
# this is a cover for footer, just change and insert url image in cover area
display:
cover: https://images.unsplash.com/reserve/LJIZlzHgQ7WPSh5KVTCB_Typewriter.jpg?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8OHx8d2hpdGUlMjBwZW58ZW58MHx8MHx8&auto=format&fit=crop&w=500&q=60
coverimg: https://images.unsplash.com/photo-1512486271962-03060dcf22aa?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8MTR8fGJsb2dnZXJ8ZW58MHx8MHx8&auto=format&fit=crop&w=500&q=60
covertitle: dablogger jekyll
coverdesc: Da blogger is a free and open source code jekyll package set for build modern blog using jekyll ruby on rails.
# Build settings - this is a template use dablogger
theme: dablogger
plugins:
- jekyll-feed
- jekyll-seo-tag
Create new page - for create new page just simple you can create new files and name it with your page on root folder, for example about , so you can create new file and name it with about.md files. and now you can open and create new page in here. for page example like this.
layout: page
title: Desain
description : Website development with jekyll, jasa pembuatan website static generator modern dengan jekyll.
cover: https://images.unsplash.com/photo-1516163109866-e9d98630a0a6?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8MzN8fHdoaXRlJTIwcGVufGVufDB8fDB8fA%3D%3D&auto=format&fit=crop&w=500&q=60%3D&auto=format&fit=crop&w=500&q=60
permalink: /desain/
---
You can write article content in here,use markdown or html
Create new article post content blog, oke now if you need to create a new post and article so you can visit on _posts folder and create new file in here name it with format year-month-date-artcile.md for example like this 2022-03-28-jekyll.md
after create new markdown file now you need to insert a some data in here, so open with your text edito or notepad and input format like this.
You can write content in here using markdown file
Oke now after all update and edit have finish, you can deploy your webiste on cloud hosting, for first make sure you have finished all editing with your own, then you can build for production with run
jekyll build or you can run with bundle exec jekyll build this build production mode is locate on _site folder, now how o deploy on static hosting ?? let's get started deploy your jekyll dabloger website nowFor first we need to register new account on github , just register and login , then you can create a repo name it with your site, and read documentation push github, then just upload and push your source code project on github repo. example step for push repo
git add .
git commit -m "push my dablogger jekyll web"
git remote add origin https://github.com/yourusername/yourrepo
git push -u origin master
then you can use githubpages with yourweb.github.io and you can with your domain TDL. or you can use heroku or vercel just register on provider read documentation and you need integration with github repo, then build your website.and congratulation your Jekyll auto SEO with Dablogger set for blogger is online.
Or for easy deploy you can use surge, just install surge using npm
npm install --global surge then run surge. and register to surge using email, password and other , oke now you can deploy your site in surge.Yeah.. we hope with this project you can build modern website and blog using jekyll.
Contibution with donation for support our team dev make other source code for the world.
Buy me a coffee ☕️ ❤️ ✌🏻Donate Now
BONUS CONTENT : New Point of sale mesin kasir →
All sourcecode project →
 How to fix deploy angular on netlify
How to fix deploy angular on netlify Install add bootstrap to next js
Install add bootstrap to next js Blazor peforma mu gak bahaya ta??
Blazor peforma mu gak bahaya ta?? Cara agar iframe bootstrap jadul lama menjadi responsive.
Cara agar iframe bootstrap jadul lama menjadi responsive. Mengatasi building development bundle error.
Mengatasi building development bundle error. Web Modern Built time yang Horor banget !!
Web Modern Built time yang Horor banget !! Rent Car CMS free download full source code
Rent Car CMS free download full source code Why my pico website is display blank white ??
Why my pico website is display blank white ?? Mengetahui Status Sitemap pada Google Search Console
Mengetahui Status Sitemap pada Google Search Console Cara melakukan update gatsby cepat dan mudah
Cara melakukan update gatsby cepat dan mudah Error digital envelope
Error digital envelope Error svelte adapater build
Error svelte adapater build



 About kasir apps online
About kasir apps online Ang application ng cashier ng restawran at shop
Ang application ng cashier ng restawran at shop Aplikasi Bengkel Software Program Bengkel
Aplikasi Bengkel Software Program Bengkel Aplikasi Bisnis Office
Aplikasi Bisnis Office Aplikasi kasir bill restoran online murah
Aplikasi kasir bill restoran online murah Alarm Security
Alarm Security Aplikasi
Aplikasi Aplikasi Akuntansi
Aplikasi Akuntansi Aplikasi Grosir dan Eceran Toko
Aplikasi Grosir dan Eceran Toko Aplikasi Invoice
Aplikasi Invoice
