21 Oct 2022
Free download blazor webassembly SEO starter template
Blazor webassembly starter with auto SEO free download source code gratis
Hello.. again... on this project we share about how to create and built website blazor include SEO concept.. yes.. you can download it for free.. and learn how blazor work on , peform and more.. we use webassembly version, so you can deploy it on netlify , cloudflare or firebase. the concept is same with modern web technology like angular, react , so we just need to build production for static assets files. and we can use static folder and upload or push on cloud host. it's simple way to build modern website with blazor webassembly. and best solutions you can deploy and run your project on azure.Man teman dan wan kawan gaes gaes... pada kali ini kita akan negbagiin kode sumber terbuka yang membantu kamu untuk belajar membuat web modern dengan menggunakan blazor, wow... microsoft punya nih.. keren bin mboiss dong... makai C dong... jadi di proyek ini kita bisa tuh ngembangin web unik dan menarik menggunakan teknologi keren ini, bagaimana sih konsep nya ? secara umum sih menggunakan single page application model, jadi layaknya situs seperti dibuat dengan react svelte dan sejenisnya lah.. tapi apa kelebihan nya? sama sama keren kalau nurut saya.. wkwkw. dan satu lagi apa yang menjadi menarik adalah, karna rasa penasaran untuk bagaimana sih membuat website menggunakan blazor webassembly ini maka kita buat aja langsung deh project ini, dan bisa digunakan untuk belajar bareng yes..

Okay.. now how we can start and use this project, for first you need to download dotnet, because we need to use terminal and run dotnet command, so download dotnet first and install on your device, the procedure is same like how we can install node on devices.
Baiklah man teman wan kawan dan untuk pertama kali kita membutuhkan dotnet karna aplikasi ini berjalan dengan menggunakannya jadi unduh aja ya..
DotNet Download →
DISPLAY AND THEMES TEMPLATE DESIGN.
.png)
On home page this design is default by blazor , and we can use it for design your website, because default blazor template is very nice to built simple website, so we just need insert font to make it beauty. and yeah.. on navbar area you can see all menu in here, so next you can change all menu with you needed and link to your page, then on page area will displaying all your article in here.. and of course you can customise design on source code file.
Dan kita liat pada tampilan halaman utama adalah menggunakan bawaan dari blazor sendiri, karna memang keren dan rapi sih, jadi kita hanya menambahkan sedikit css agar makin keren dikit dan beken di mata.. dan tentu saja ada menu di navigasi yang bisa kita ubah dan sesuaikan dengan kebutuhan kita. disini.
.png)
Include with article and post , you can write content article in here.. for create new page we just need to open source code file then visit on pages folder, now you can create new artcile in here.. for simple way you can copy and paste from other files, and rename it with your page name, then edit using code editor.
Dan di halaman artikel kita akan liat tampilan nya seperti pada gambar diatas, simple keren dan jelas menurut kita yes.. jadi bisa digunaain untuk membuat page artikel, membuat web dokumentasi modern dan lain sebagai nya sesuaikan dengan kebutuhan kamu disini, dan tentu aja akan mudah untuk pengunjung situs membaca dengan text yang jelas ini.
HOW TO SOLVE SEO PROBLEMS WEBSITE WITH BLAZOR
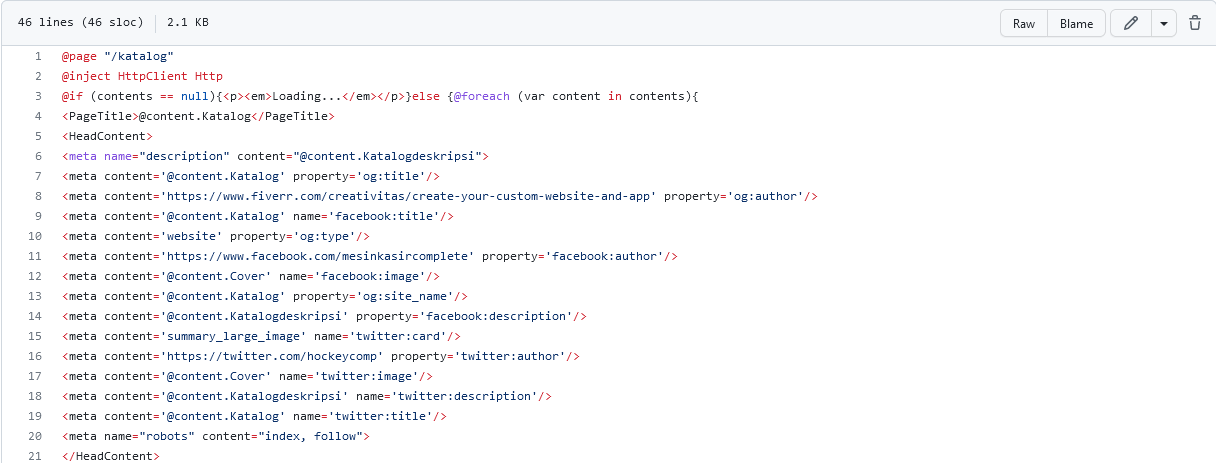
And we know if use blazor we dificult for insert SEO right.. this is because blazor is use single page app, and if we see on wwwroot blazor just have one static index.html file, and all page is bundle on div=app for run all page , so how can we do for insert SEO ?? you no need wory.. because we have injection auto SEO generate for follow your title and meta description tag, so with this concept all meta tag and title is follow your page title and descrition, with this scheme make your easy for built SEO for blazor, before we use this programtic SEO concept you need to know that we need to built webassembly using json file for make best and good solutions for follow all title and description page article. check on image you will see how this SEO concept work.

Dan seperti kita ketahui dengan menggunakan blazor kita akan mendapatkan kesulitan ketika akan menerapkan injeksi SEO di sana, nah selanjutnya bagaimana kita mengatasi masalah ini, kalau kita lihat struktur nya secara default karna mengusung konsep single page app maka akan kesulitan untuk menerapkan title dan deskripsi pada tiap tiap elemen halaman , serta bagaimana agar membuat nya secara otomatis agar SEO benar benar bekerja mengikuti dengan judul dan deskripsi yang sudah kita masukan ?? jangan kawatir dengan itu.. karna kami sudah membuat nya dengan dukungan SEO penuh , dan ya kita juga membuat nya terprogram agar memudahkan semua SEO tags mengikuti judul dan deskripsi yang kita terapkan, langkah untuk membuat dan mendukung ini maka kita perlu untuk membuat nya benar benar menjadi single page apps dalam bekerja, serta dengan menggunakan json akan membantu secara cepat dalam setup SEO untuk blazor, dan kita bisa cek tampilan injeksi kode yang sudah kami masukan agar membantu mu dalam kebutuhan SEO blazor, cek pada gambar. atau jalankan source code dan inspek elemen , nanitnya kita akan melihat bagaimana seluruh meta ini benar benar bekerja secara penuh.
START BUILT WEBSITE SEO WITH BLAZOR
Okay... now you have understand how this source code work, let's get started !!
Github Download
Clone with terminal just run
git clone https://github.com/mesinkasir/blazor-website.git
Contibution with donation for support our team dev make other source code for the world.
Buy me a coffee ☕️ ❤️ ✌🏻Donate Now or Hire Staff
cd C:\Users\pcname\Desktop\blazor-websiteafter visit on this folder we need to run it on local server machine, note : make sure you have dotnet installation, or download here DotNet Download →
Okay.. now we can run this project on your localserver, and you need to know because by default blazor not using https so you need to setup and follow configure step. okay now we can run
dotnet watch run and visit on web browser localhost:5000 then you will see warning from web browser, this is because by default blazor not use https so we can follow this step, see on image.
Click on advance then you need click to Accept Risk and Continue. and congratulations... your blazor webassembly is running on your local terminal server.
WHAT NEXT ??
of course you need to customise content article on source code project with you needed, just open folder where this source code is locate , then you can visit on page if you need create new page, just copy and paste from other article and rename it with your page, then open with code editor and change what you needed in here..
If you want to change template or css style you can visit on shared folder, and change template and style css with you needed, and of course you can create new template design in here..
You need to know this porject is use json or you can use api for integration with all your backend
DEPLOY AND LIVE BLAZOR WEBSITE ON HOST
Okay after you have change and modify all code with your own, now the question is how we can make your site online and live ?? For first you need to select for host you want to deploy your project , example for firebase or surge, for first we need to install CLI from firebase or surge, if you need a simple step so you can use surge..
Deploy with Github Repo - then if you need to use github repo and deploy it on netlify or cloudflare vercel heroku etc so you need to register on github account and create new repo then push source code project on your githu repo.
Static assets deploy - oke if you want to cloud and make your website live on static site firebase / surge , so for first we need to build to production mode, after you have finish change code with you needed now we can run production mode with this command
dotnet publish -c Release -o static , after run this command now you will see you have new folder or you will be found static folder on your root project, just open on static folder, then we need to follow the procedure for simple deploy we use surge , now we need to install surge cli with run this command npm install --global surge after you have install via terminal,we need to register with run this surge then input register data with your id, and select your domain name with .surge.sh extention. that's it your blazor web is live now...Okay now how we deploy it on netlify ? for first make sure you have account on github because we need integration github repo with netlify, so create new github account just visit on github and click register or signup , after registration success now you can visit on your github account , click new repo - name it repo project . back again on source code file folder, now we need to push and upload this all files on your github repo, so follow this command, open terminal and run.
git init
git add .
git commit -m "upload and push blazor website"
git branch -M main
git remote add origin https://github.com/yourusername/yourrepo.git
git push -u origin main
And you can visit on your github repo,then you will see all source code files is success upload in your repo, now the last step we need to register on netlify, so visit netlify webiste and click sign up , now you need register with your id, after registration success you need to open netlify dashboard, then create new site - select github integration with git - and select your repo project folder and integrate with netlify, now on build command you need to input this
dotnet publish -c Release -o static , and on publish directory input this static/wwwroot then run deploy...and congratulations.. you have deploy blazor website on netlify.
BONUS CONTENT !!
Blazor Landing Page free download →
Blazor WASM free download →
Blazor html project free download →
All source code project free download →
Mesin kasir terbaru →
 How to fix deploy angular on netlify
How to fix deploy angular on netlify Install add bootstrap to next js
Install add bootstrap to next js Blazor peforma mu gak bahaya ta??
Blazor peforma mu gak bahaya ta?? Cara agar iframe bootstrap jadul lama menjadi responsive.
Cara agar iframe bootstrap jadul lama menjadi responsive. Mengatasi building development bundle error.
Mengatasi building development bundle error. Web Modern Built time yang Horor banget !!
Web Modern Built time yang Horor banget !! Rent Car CMS free download full source code
Rent Car CMS free download full source code Why my pico website is display blank white ??
Why my pico website is display blank white ?? Mengetahui Status Sitemap pada Google Search Console
Mengetahui Status Sitemap pada Google Search Console Cara melakukan update gatsby cepat dan mudah
Cara melakukan update gatsby cepat dan mudah Error digital envelope
Error digital envelope Error svelte adapater build
Error svelte adapater build



 About kasir apps online
About kasir apps online Ang application ng cashier ng restawran at shop
Ang application ng cashier ng restawran at shop Aplikasi Bengkel Software Program Bengkel
Aplikasi Bengkel Software Program Bengkel Aplikasi Bisnis Office
Aplikasi Bisnis Office Aplikasi kasir bill restoran online murah
Aplikasi kasir bill restoran online murah Alarm Security
Alarm Security Aplikasi
Aplikasi Aplikasi Akuntansi
Aplikasi Akuntansi Aplikasi Grosir dan Eceran Toko
Aplikasi Grosir dan Eceran Toko Aplikasi Invoice
Aplikasi Invoice
