12 Feb 2021
Bootstrap React free download website template themes gratis source code
React Bootstrap free download source code gratis website themes template
Get React Bootstrap now !!.. on this post we have source code you can modify any code with you needed. develope using react feat bootstrap with landing page design.on this themes we use mapping group content, so you can change content we easly on content group we name it slug, so you can edit content page on slug folder.
Test drive for demo before download source code.
Test Demo
Dark Demo

Man teman kali ini kita ada source code lagi yes.. kamu bisa unduh gratis untuk pembuatan website kamu dengan react dan bootstrap ini, desain nya landing page dan warna nya kita pakai tema indonesia... merah putih... mengangkat konsep aplikasi kami yaitu lava apps, apa itu lava apps ?? adalah aplikasi kasir toko modern dengan web app system, kamu bisa cek disini untuk detail laravel point of sale ini →

How to install ?? for first you need to installed node npm for run this web app and install react globaly on your device, so you can download node in here →
After download you need to run installation , then open your shell terminal command prompt and run command node -v , if shell terminal displaying node version , congratulations now you have successfully installed node, and we need to install react globaly on destkop so lets get started install react.

Open npm shell terminal again then run npm install -g cli-react for install react globaly on your device.
After installation react success you need to download this source code , so you can download it on sourceforge or you can fork clone it from github, let's download source code now.
After download source code you need to install it, open shell terminal again then run command npm install if installatio success you can this source code with ho reload just run npm start and open localhost:3000 on your web broswser.

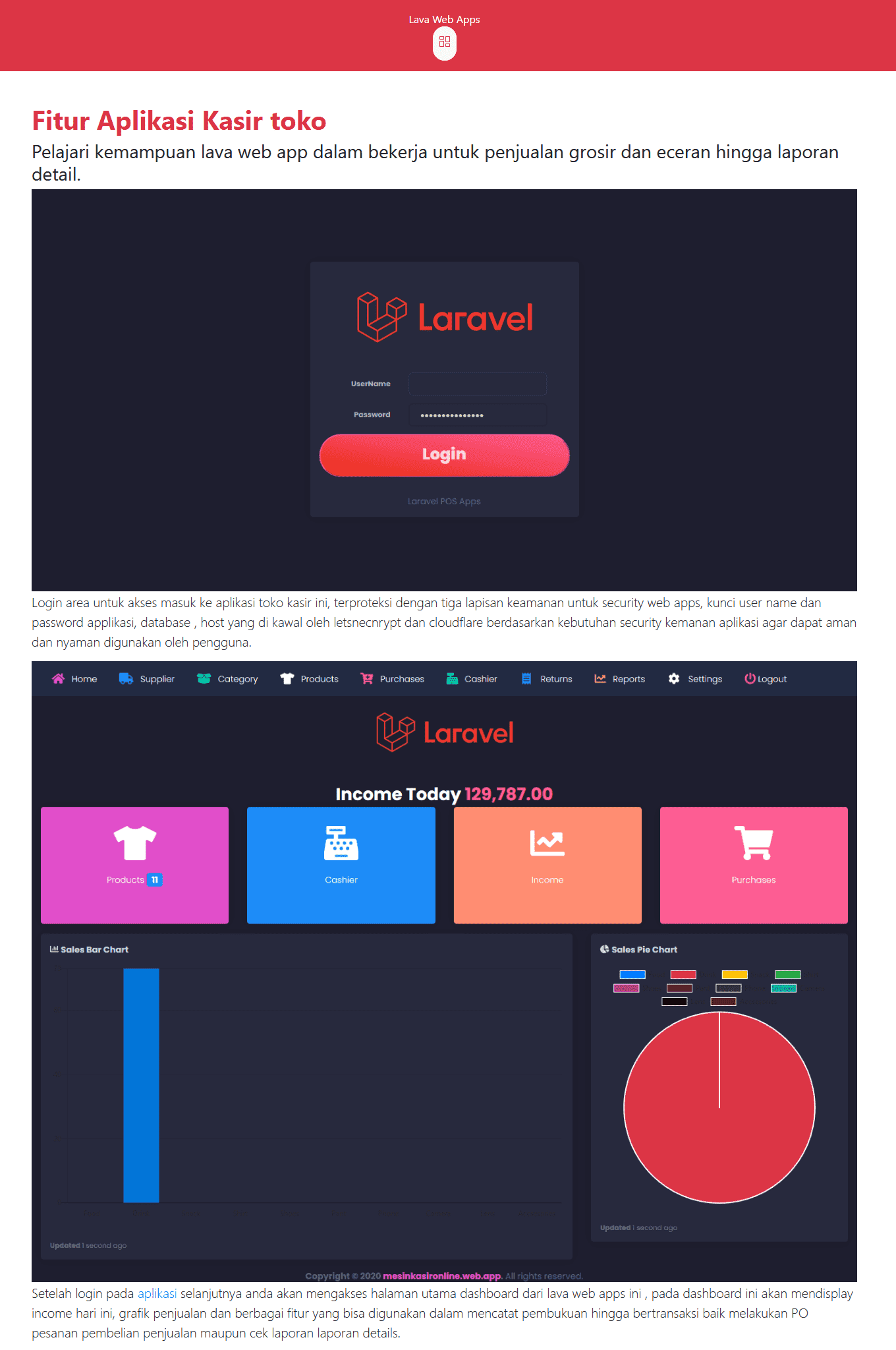
By default we has develope this source code with six page, home page area , get start page , app page, website page area , order page and contact page, include navbar menu in header and breadcumb on footer page area, and of course you can edit and change any code with you needed.

For change article and content you need to open slug folder, and make sure you have understand where content location, example on home page we have mapping or grouping content with aloha, asereje cinema and aseloley , so you just need to see on home page js file and see grouping in here, then with easy you can edit content slug folder just search aloha js file, cinema and other.

After successfully edit all content if you need to upload your website on host, for first you need to register on github or gitlab / bitbucket for push your repo, then you need cloud host like heroku vercel or firbase, on this example we will use github and heroku , so you need register on github and heroku, then open your github and click create new repo then name this repo with your own, after create repo you can follow procedure how to push or upload your source code on github repo. open shell terminal and open directori on your source code project folder,with run command cd C:/user-pc/projectfolder then you can push you repo with following command.
echo "# your repo" >> README.md
git init
git add README.md
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/yourusername/yourrepo.git
git push -u origin main
Make sure your push progress is success, oke now we must integration your github repo project with heroku host, just login on heroku, then click add new app - name it with your domain what you own, example.herokuapp.com . and click integration with your github repo and deploy your site.. wait on progress deploy, then congratulation now your modern website is live now..
Or you can change code with live we source code online here, just click and edit code with you needed.
If you need free open source code project again you can download we list open source code in here , free download gratis and you can using we source code project for develope project or for supporting your bussines with we application. Download here →
Donation and buy me a coffee
make a contribution by sharing our application with the world through your social media or voluntary donations to our account
so we can give the best for you again.
Donate Now using moneygram or western union send money to we local bank account.
Donate Now
SEO UPDATE for react
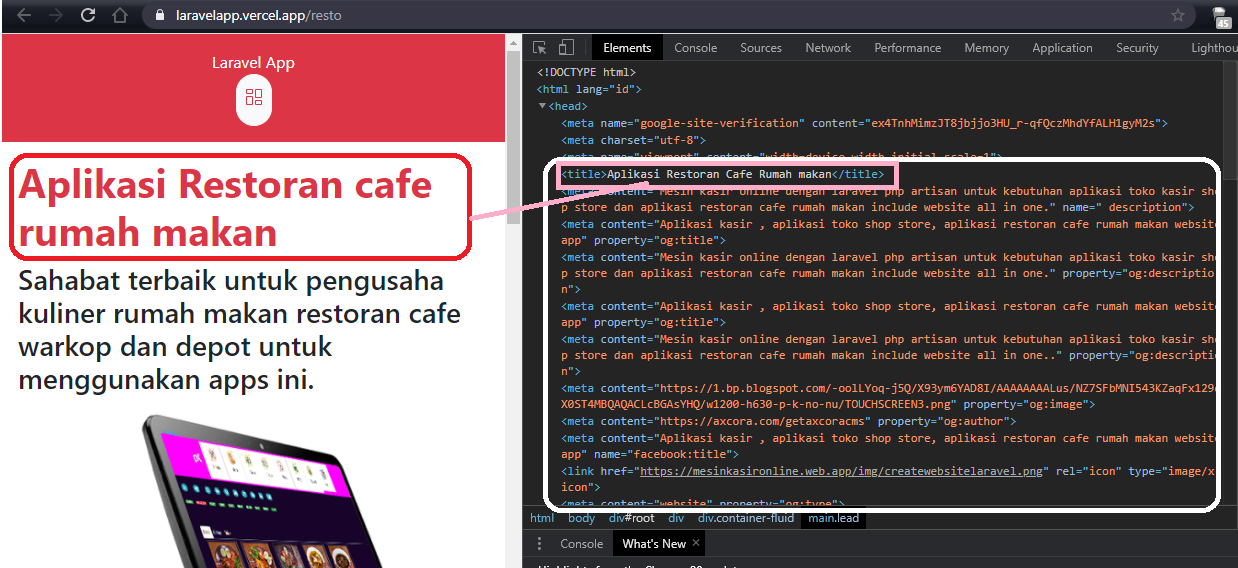
We know if all website is convert to html file right, so we need to customise index.html file and then you need to register your website on google web master, just visit google web master tools, and register your website, and then we need to download google html file and google html tag file . after download now you can follow this procedure.
open public folder, then edit index.html file
Need to change and insert google html tag and upload google html file on your public folder, change index.html file with your title, description, twitter and facebook card .
If using custom domain you need to verification cname record or txt dns record
Optional : Of course you can insert google tag manager and analystic too just insert all tag in your index.html file.

Update New :
ANd now we have using helmet for title tag, description , meta tag , facebook card, twitter card and more.
You can change title , description and all with you needed , just edit in to helmet area.
 How to fix deploy angular on netlify
How to fix deploy angular on netlify Install add bootstrap to next js
Install add bootstrap to next js Blazor peforma mu gak bahaya ta??
Blazor peforma mu gak bahaya ta?? Cara agar iframe bootstrap jadul lama menjadi responsive.
Cara agar iframe bootstrap jadul lama menjadi responsive. Mengatasi building development bundle error.
Mengatasi building development bundle error. Web Modern Built time yang Horor banget !!
Web Modern Built time yang Horor banget !! Rent Car CMS free download full source code
Rent Car CMS free download full source code Why my pico website is display blank white ??
Why my pico website is display blank white ?? Mengetahui Status Sitemap pada Google Search Console
Mengetahui Status Sitemap pada Google Search Console Cara melakukan update gatsby cepat dan mudah
Cara melakukan update gatsby cepat dan mudah Error digital envelope
Error digital envelope Error svelte adapater build
Error svelte adapater build



 About kasir apps online
About kasir apps online Ang application ng cashier ng restawran at shop
Ang application ng cashier ng restawran at shop Aplikasi Bengkel Software Program Bengkel
Aplikasi Bengkel Software Program Bengkel Aplikasi Bisnis Office
Aplikasi Bisnis Office Aplikasi kasir bill restoran online murah
Aplikasi kasir bill restoran online murah Alarm Security
Alarm Security Aplikasi
Aplikasi Aplikasi Akuntansi
Aplikasi Akuntansi Aplikasi Grosir dan Eceran Toko
Aplikasi Grosir dan Eceran Toko Aplikasi Invoice
Aplikasi Invoice
