31 May 2021
Create website using Next JS free download gratis template themes
How to create modern website with next js
Hey.. this template use nextra doc for develope new modern documentation website using next js , and of course for use this source code you need to download and install node , download in here →Then install node on your device.
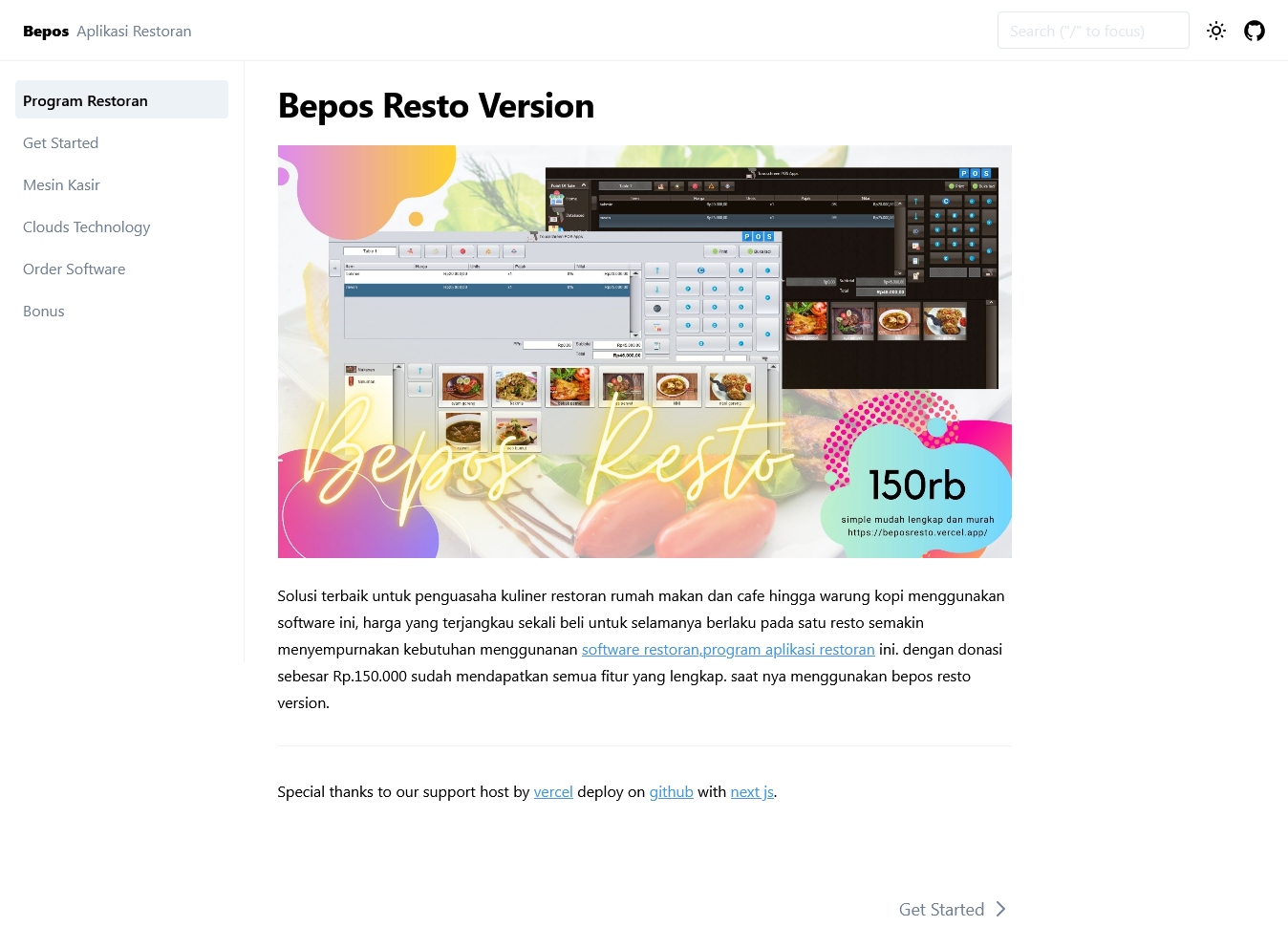
Here we go a template display or youn can test drive demo here →

Home page area

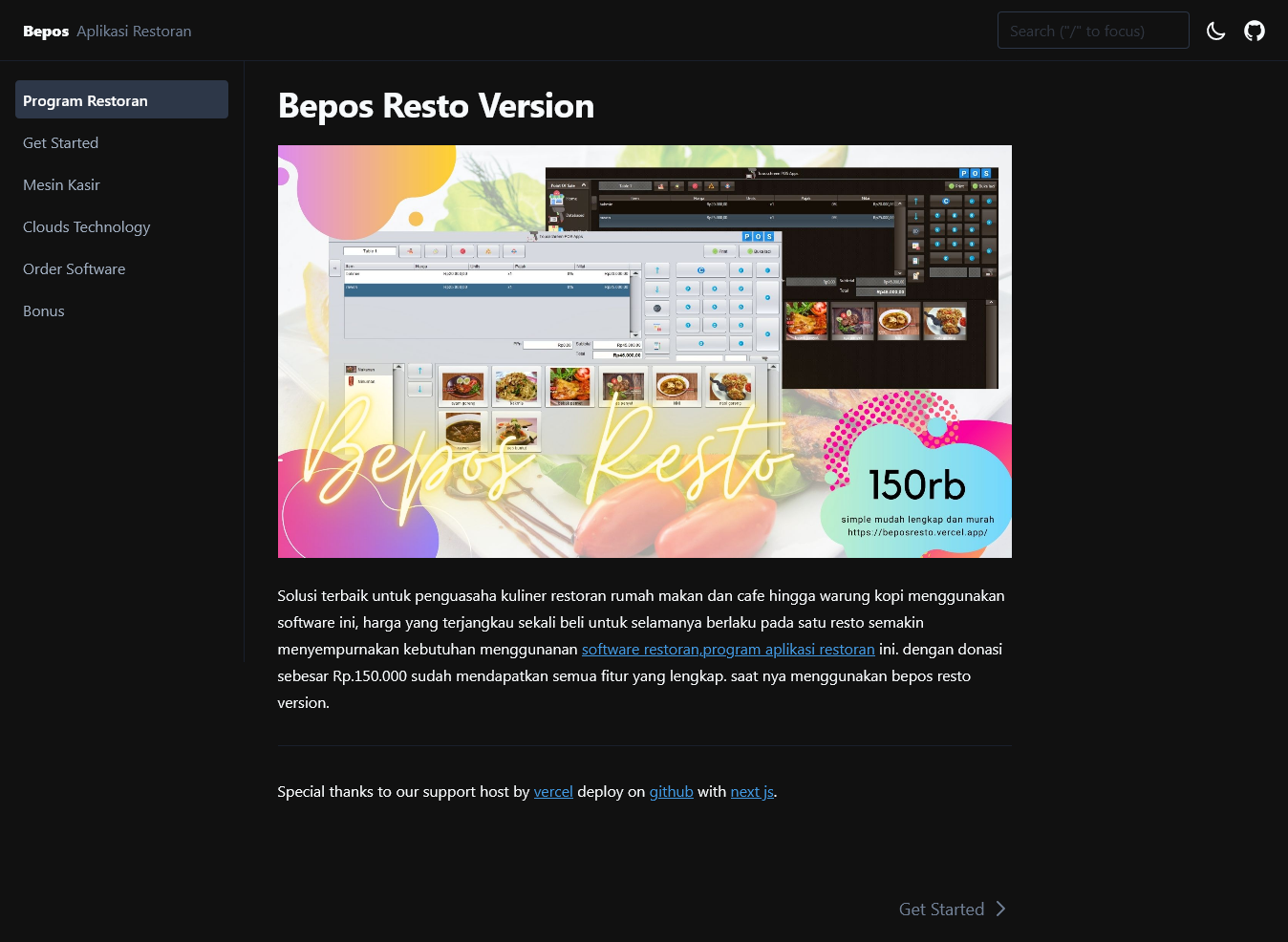
Home page on dark mode area

Doc Post Article non image

Doc Post Article non image dark mode

Article Page content

Article Page content on dark mode
Installation Next JS Docs Themes
Oke after download and install node on your device now you already to download next js blog template source code, you can download on sourceforge or fork we repo on github.Github
Extarct download folder on your project folder, then you need to run node npm or git,right clik and select git bash here if using git , with run command
npm install && npm start after installation source code finish now you can visit on localhost:3000 via web browser. and congratulations now your next js blog is live.
Change and edit Document Page Article
For first change setting for website and SEO on theme.config.jsThen for change documentation article you need to open pages folder and change article in any folder in here, if you wan to change title you need edit folder and name it with your own, and don't forget regist new page article on meta.json
for change home page you can edit on index.mdx file
That's it now you ready to develope modern website blog using next js, hapy codding..
 How to fix deploy angular on netlify
How to fix deploy angular on netlify Install add bootstrap to next js
Install add bootstrap to next js Blazor peforma mu gak bahaya ta??
Blazor peforma mu gak bahaya ta?? Cara agar iframe bootstrap jadul lama menjadi responsive.
Cara agar iframe bootstrap jadul lama menjadi responsive. Mengatasi building development bundle error.
Mengatasi building development bundle error. Web Modern Built time yang Horor banget !!
Web Modern Built time yang Horor banget !! Rent Car CMS free download full source code
Rent Car CMS free download full source code Why my pico website is display blank white ??
Why my pico website is display blank white ?? Mengetahui Status Sitemap pada Google Search Console
Mengetahui Status Sitemap pada Google Search Console Cara melakukan update gatsby cepat dan mudah
Cara melakukan update gatsby cepat dan mudah Error digital envelope
Error digital envelope Error svelte adapater build
Error svelte adapater build



 About kasir apps online
About kasir apps online Ang application ng cashier ng restawran at shop
Ang application ng cashier ng restawran at shop Aplikasi Bengkel Software Program Bengkel
Aplikasi Bengkel Software Program Bengkel Aplikasi Bisnis Office
Aplikasi Bisnis Office Aplikasi kasir bill restoran online murah
Aplikasi kasir bill restoran online murah Alarm Security
Alarm Security Aplikasi
Aplikasi Aplikasi Akuntansi
Aplikasi Akuntansi Aplikasi Grosir dan Eceran Toko
Aplikasi Grosir dan Eceran Toko Aplikasi Invoice
Aplikasi Invoice
