13 Nov 2021
How to install unicenta web app + svelte kit
Installation Unicenta SvelteKit
A new modern webapp for unicentapos clasic point of sale version , free download full source code for web admin dashboard, on this project you can learn about how to build svelte kit integration with API for mysql databased.Before work and install it you need to know about unicenta, unicenta a free and open source code point of sale clasic this project fork from open bravo - very complete and popular in world, with jack gerrard founder of unicenta feat jhon lewis founder of chromispos, and now unicenta ,and now unicenta is thriving and growing with their premium community . as well as john lewis forward with his chromispos.
Unicenta helps entrepreneurs a lot in developing their business, especially in the point of sale app. work with java and mysql database make this pos app can be cloud app if you needed, for example we can build a modern web app admin dashboard using integration API databased, so on this project we build dashboard admin web app for unicentapos.
Of course before this we have develope web app dashboard admin using angular and react , you can download in here
Download Angular Unicenta Apps
Download React Unicenta
Download Angular Chromispos Unicenta Apps Version 1
Unicenta Apps Premium Version
And now before you download source code gratis , you need to install unicenta desktop version and node because we work with node js so you can download node in here → , install node on your terminal devices, after installation success you need to test version with open shell terminal or click on windows logo then typing cmd and run command
node -v then shell terminal will displaying node version your install it. oke now we can download this source code just download gratis now.Github Repo
Or clone in
git clone https://github.com/mesinkasir/sveltekit-unicenta.git
You need to test drive a demo free download source code gratis, get start with push demo button
Demo Web Apps →
cd C:\Users\pc-name\Desktop\ProjectFolder and now we on this location your project folder, and we need to install so run with npm install and after installation successfully , we need to configure the API database, so let's get started.... open project folder and see the API folder, now you need to change to xampp/htdocs directori yes.. the database configuration is locate in here so we need to configure all database in this project using xampp or localhost, open API folder then you can integration with your unicenta mysql databased, just run xampp or download it and open phpmyadmin then you can visit on web browser localhost:/phpmyadmin . remember you need to install unicenta or chromis pos desktop application because we work this apps too.. you can download and install on your device then you can create new databased before run desktop pos apps, the scheme is we work using mysql databased so make sure you have create and install mysql databased for unicenta or chromispos. after database configuration success you can use this web app , how to start using svelte kit ?? its simple just open shell terminal node npm then on project folder and run with command npm run dev and now you can see your web app is ready to use, you can visit on localhost:3000 on web browser. check a display web admin dashboard.A design web apps

Home page design with header navbar menu ready

About Page design

Categories page will displaying any categories from your desktop pos point of sale apps.

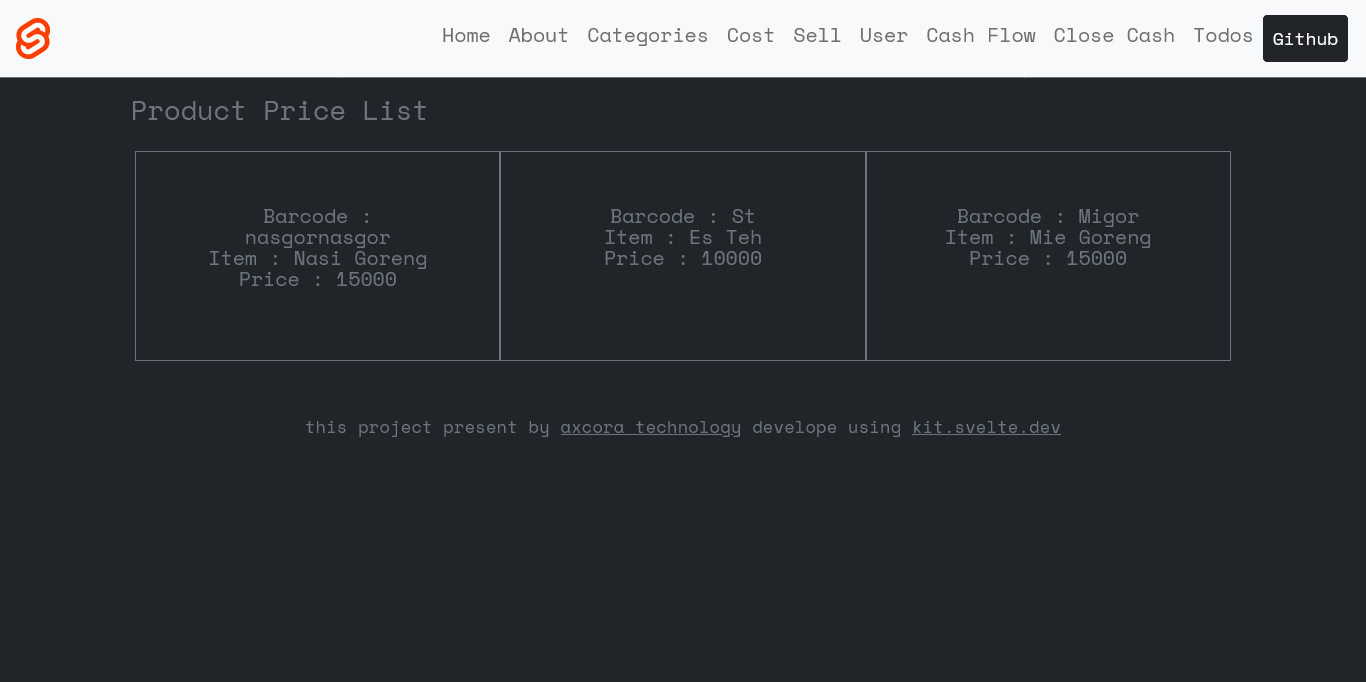
Cost Price page display

Sell Price for all products

User Account list

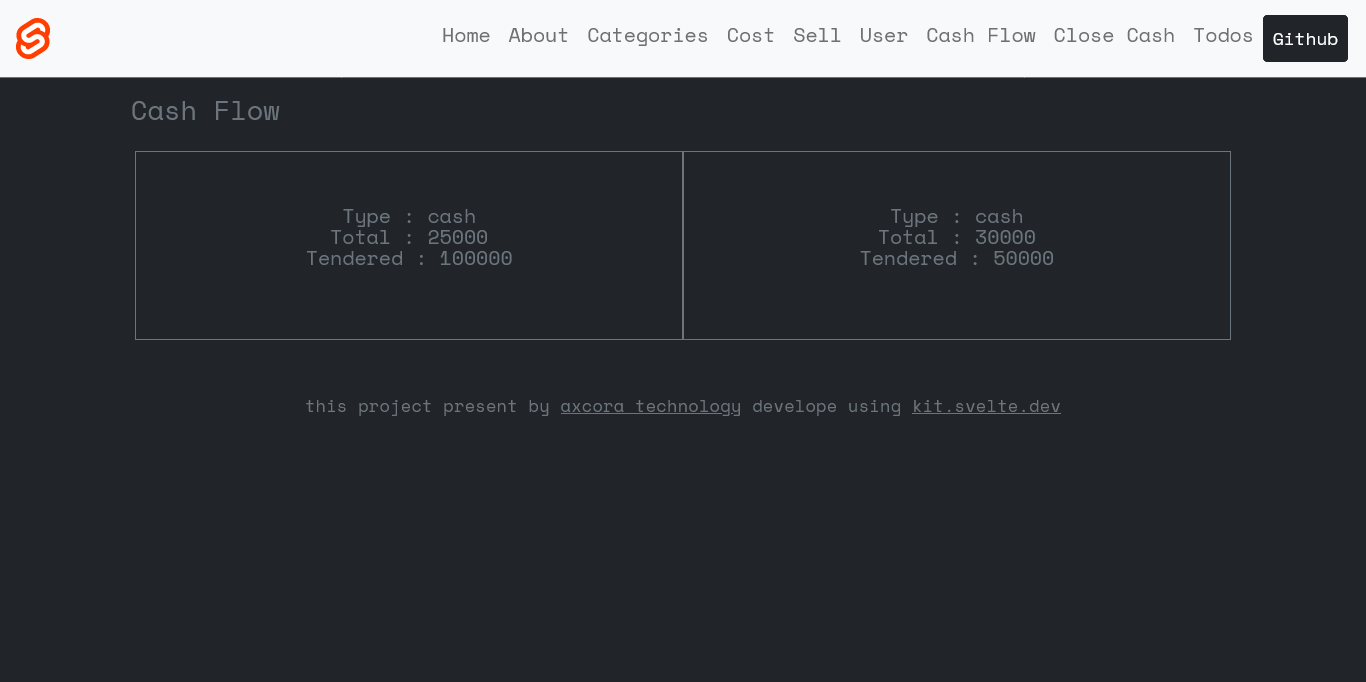
Cash Flow you can see cashflow report detail in here.

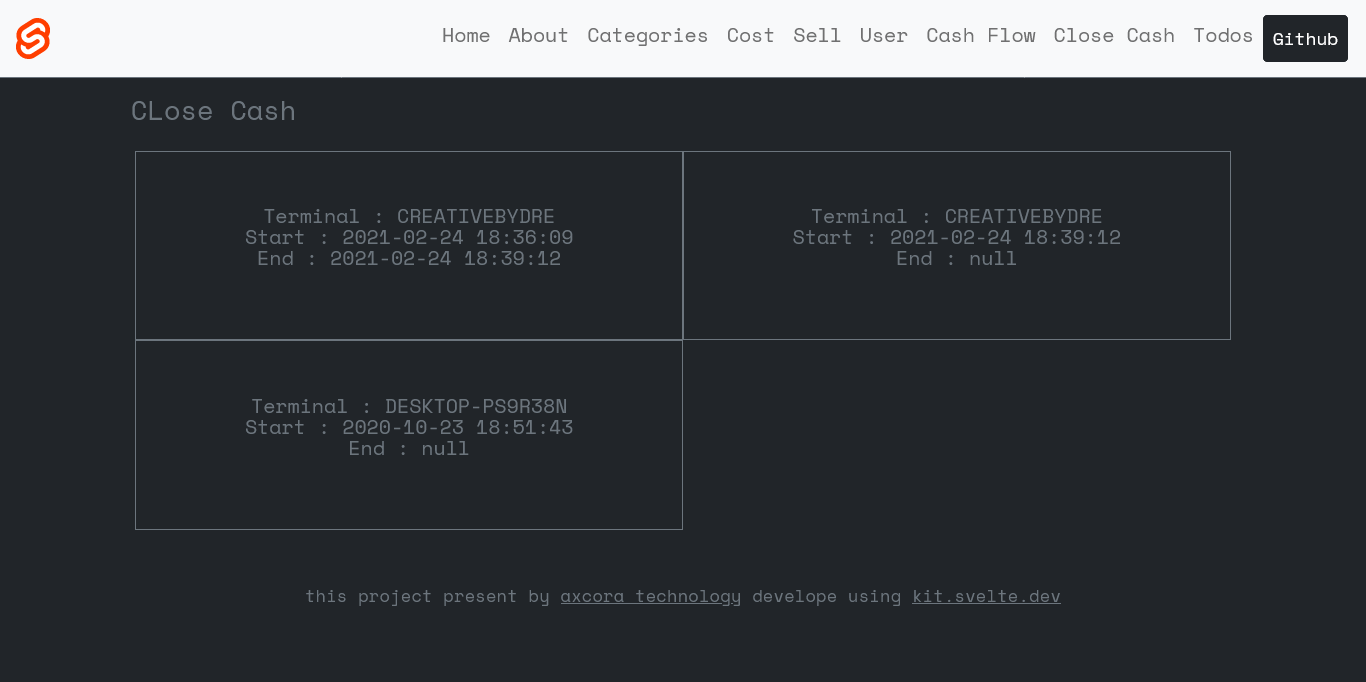
Close Cash terminal history.

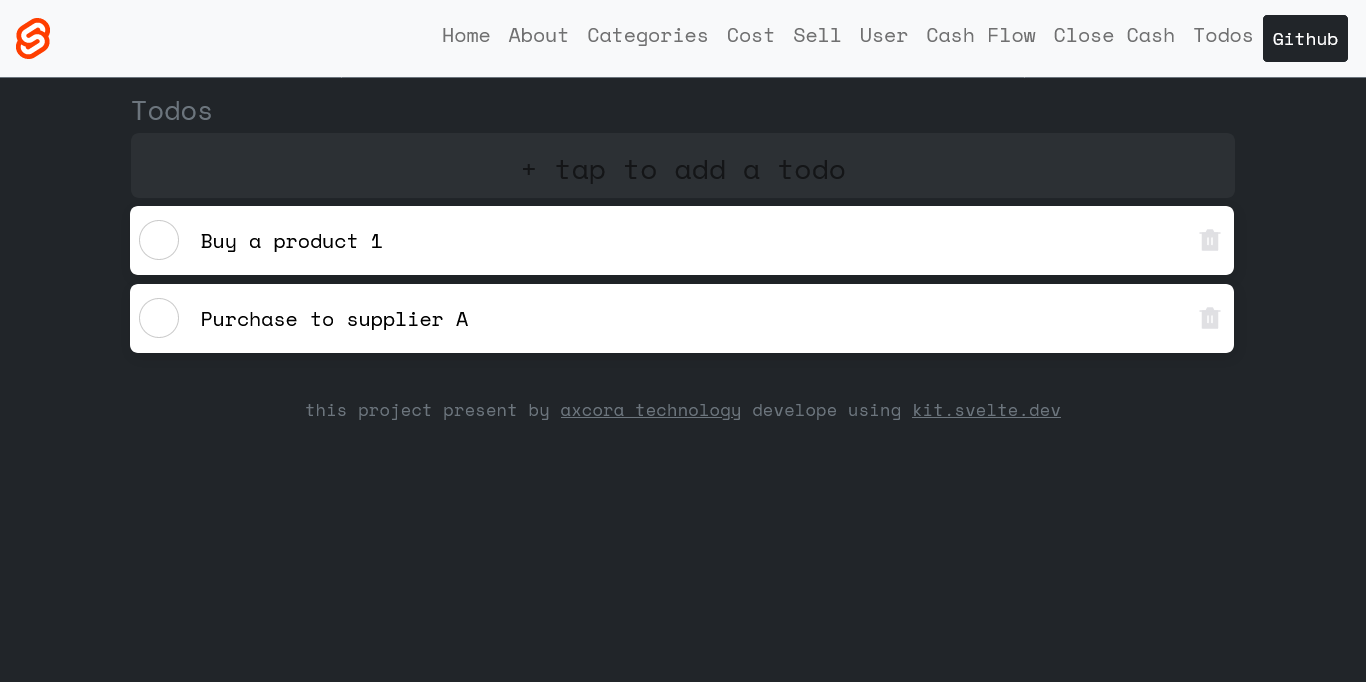
and bonus content Todo List Agenda
Oke now we have finishied this project so... what can i do for make this web app online ?? no need wory you can cloud this apps , but remember for first you need cloud your mysql databased, so you can order on any hosting vendor , you can use shared hosting, cloud hosting and others. then create new mysql databased, name it with your database name, and back to local computer terminal devices, visit on localhost:/phpmyadmin, and select your databased and then export databased. now you can use import databased on your cloud mysql db on your cpanel hosting, just import databased, back to cpanel hosting now we need to configure API so visit your public_html folder create new folder name it with API and now you can upload all files on API folder from localhost terminal to your cloud hosting. on this step we have successfully to configure the databased, now we need to cloud this web apps on statis host like vercel or heroku, so for first you can register on heroku / vercel, then we need to register on github / gitlab too for upload your source code, no need wory about upload your source code project because you can select public or private plan for you repo, Oke now we need to configure the databased on web apps, so before upload make sure you have cloud your databased on your cpanel hosting, and you have a domain name right... oke here we go again... we need to configure connection from web app to your cloud mysql databased, you can visit src/routes file project folder,then you just need to change url API so you can change about.svelte , cast,cash,close,user , price. open with text editor then you can change the URL API from :
const apiURL = 'https//localhost/API/connect.php'; to your url,for example like this https//myweb.com/API/connect.php change all with your domain name and api folder .Oke after we have change all API configuration now we need to push this source code on your repo, so let's visit github register or login with your account, then create new repo by click icon + and create repo project, name it repo with your project and you can select for public or private repo, then visit your project folder you can open shell terminal and locate in your project folder, now we need to push this source code on your repo using shell terminal npm, so let's get started...
git init
git add .
git commit -m "First commit"
git branch -M main
git remote add origin you-repo-url.git
git push -u origin main
and now your source code is ready for deploy, oke now we can visit on heroku or vercel , register or login with your account , now we can create new project name it with your web app name, because next we use this domain for develope your dashboard unicenta admin web apps , for example if you create with heroku you have free host and free domain with yoursite.herokuapp.com - or you can use netlify with domain mywebsite.netlify.app so you can free select an domain for your web apps , then you need to connect with your github repo, connect the project and deploy it... and congratulations.. now you can cloud and online your web apps.
Oke we hope this How to install unicenta web app + svelte kit can help you for learn about svelte kit and build modern admin dashboard unicentapos.. and see ya in next project....
If you need another source code project you can visit and download for free in here :
Source code Page →
Contibution with donation for support our team dev make other source code for the world.
Buy me a coffee ☕️ ❤️ ✌🏻Donate Now
 How to fix deploy angular on netlify
How to fix deploy angular on netlify Install add bootstrap to next js
Install add bootstrap to next js Blazor peforma mu gak bahaya ta??
Blazor peforma mu gak bahaya ta?? Cara agar iframe bootstrap jadul lama menjadi responsive.
Cara agar iframe bootstrap jadul lama menjadi responsive. Mengatasi building development bundle error.
Mengatasi building development bundle error. Web Modern Built time yang Horor banget !!
Web Modern Built time yang Horor banget !! Rent Car CMS free download full source code
Rent Car CMS free download full source code Why my pico website is display blank white ??
Why my pico website is display blank white ?? Mengetahui Status Sitemap pada Google Search Console
Mengetahui Status Sitemap pada Google Search Console Cara melakukan update gatsby cepat dan mudah
Cara melakukan update gatsby cepat dan mudah Error digital envelope
Error digital envelope Error svelte adapater build
Error svelte adapater build



 About kasir apps online
About kasir apps online Ang application ng cashier ng restawran at shop
Ang application ng cashier ng restawran at shop Aplikasi Bengkel Software Program Bengkel
Aplikasi Bengkel Software Program Bengkel Aplikasi Bisnis Office
Aplikasi Bisnis Office Aplikasi kasir bill restoran online murah
Aplikasi kasir bill restoran online murah Alarm Security
Alarm Security Aplikasi
Aplikasi Aplikasi Akuntansi
Aplikasi Akuntansi Aplikasi Grosir dan Eceran Toko
Aplikasi Grosir dan Eceran Toko Aplikasi Invoice
Aplikasi Invoice
