24 Jan 2021
How to create make website ios APP android APK easy and simple - with React Typescript Ionic
Create website APK android APP ios all in one with react typecript and ionic
Welcome back... let's learn about react typescipt new generation by react using typescipt, sound like good.... now how do that.. for first you need install third party app, before download this project. Node NPM download here →
OKe gaes gaes sekalian,,, pada post kali ini kita akan ngebahas dan berlatih dengan react ts, wow super keren dung yess... iya lah bukan js lagi nih gaes.. gimana dengan mudah nya kamu bisa ngebuat website app ios dan apk android hanya dengan satu bahasa aja, makin keren kan...
The concept is we are using react typescript with ionic, why we need ionic ?? because with ionic we can create a web app simple and fast for develope project, yes.. ionic can help you to build modern website single page application, including IOS APP and android APK, call it bagaimana cara membuat APK android APP ios, so in this post we configure and integration react typescript with this framework.
Oke pada kali ini kita tidak menggunakan flutter dart tapi framework super keren diatas yes.. berbeda dengan flutter dengan menggunakan ionic ini makin memudahkan mu untuk bekerja dengan cepat, dan lebih mudah tentunya, ini lah alasan kita saat ini banyak mengenal akan new framework ini.
After download NPM you need to install it, then check with open on command prompt then run command : node -v if on your npm displaying a version about node congrats you have finished installation, now we need to installing react your terminal desktop pc or laptop, just open npm again and run command : npm install react.cli -g this command for installing react globaly on your pc, then we need to install ionic too.. with run command npm install -g @ionic/cli , thats it now we need to download this apps, just download it now.
or you can see the repo fork it →
if you need to create a progresive web application you need run command npm install @ionic/pwa-elements
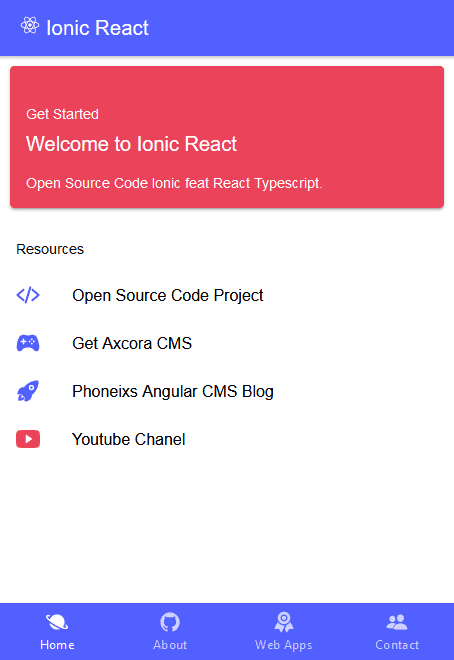
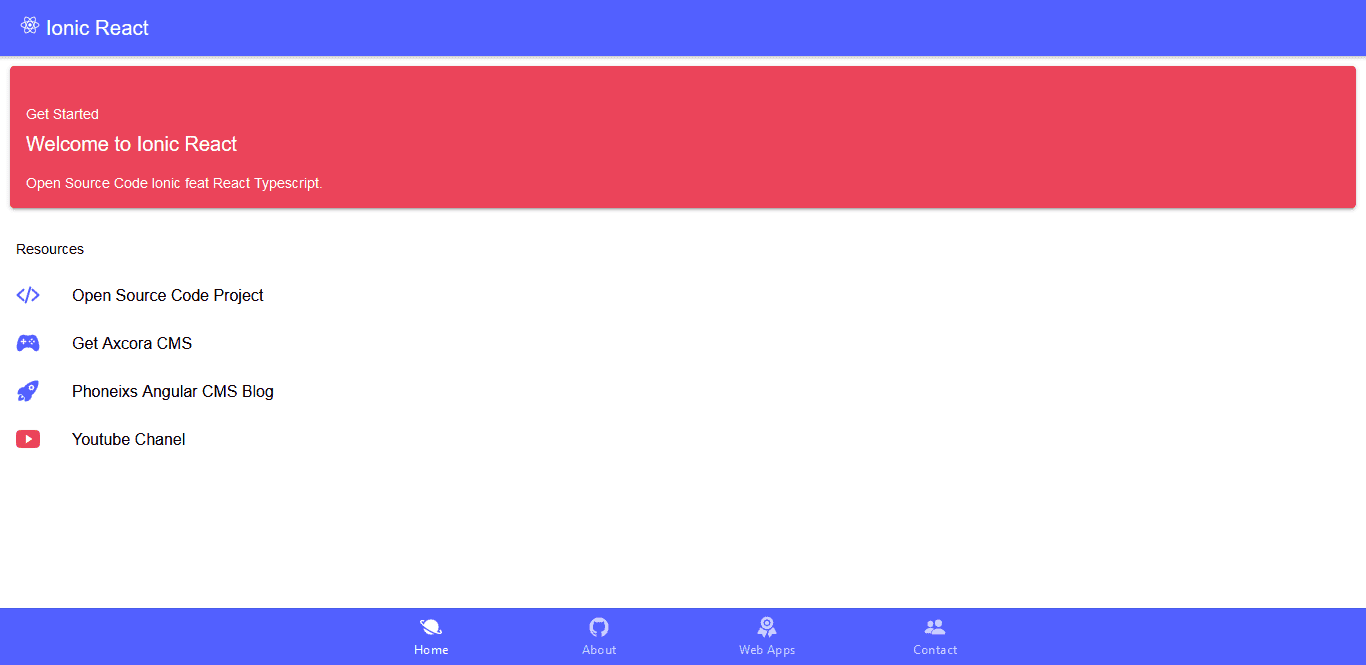
A screenshoot display this web apps.

Home page display , of course you can edit all code with you needed.

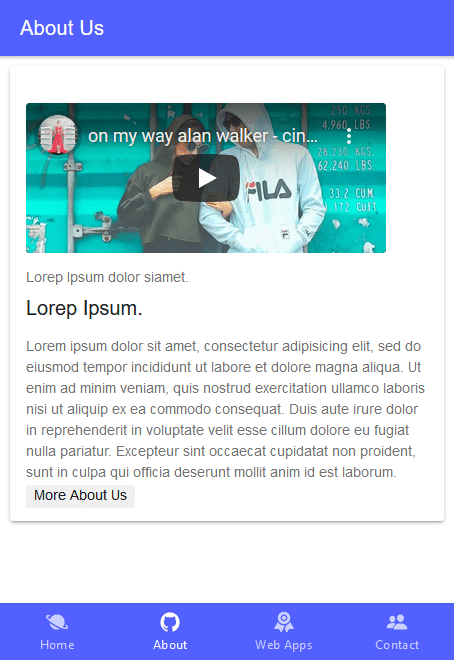
About page area

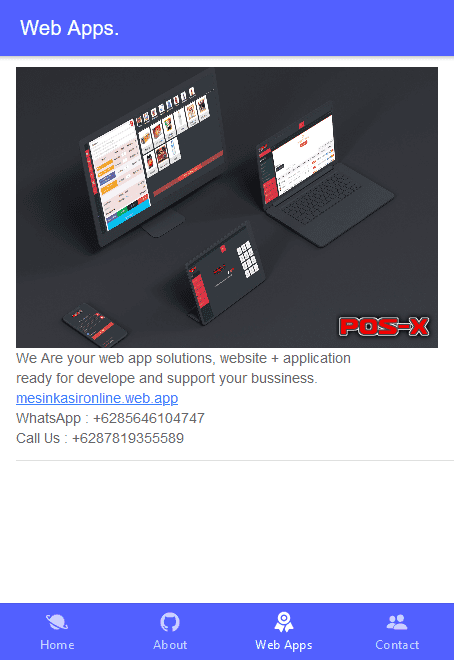
Other Page information

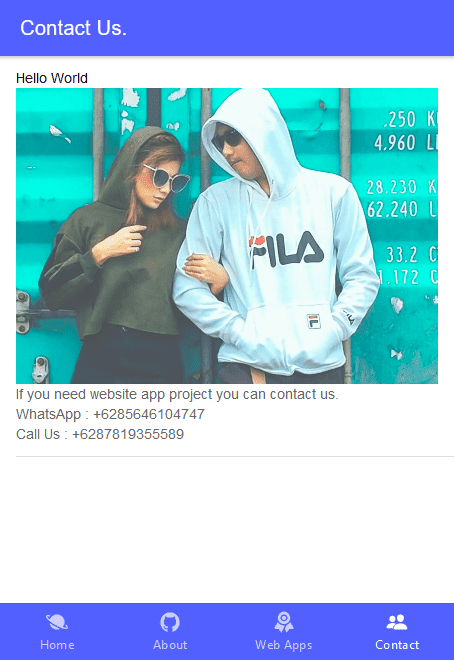
Contact page area

Home page Desktop View

Other Pages Desktop View
By default we create 5 page you can add new page again , and edited all code with you needed. home page , about page , more info link page on about pages, other page , contact page. for learn How to create make website ios APP android APK easy and simple - with React Typescript Ionic.
You can run with npm with run command ionic serve or npm start then open localhost:8100 by default port ionic. but sometimes in windows os a problem with Enviromment variables for install it, don't worry you can run and live code on stackblitz.com, or you can fork live code on bottom. edit with you needed.
Nah man teman, kini saat nya deh coba run sesuai perintah diatas yes,, misalnya belum bisa dan ada trouble saran sih langsung ke live editor aja dibawah ini dan edit sesuai kebutuhan kamu.
How to build on android device ?? read tutorial →
If you need to deploy and run or install on android and ios you just need run a command
First need build this apps with command :
ionic build --prod
For IOS apps
ionic cap add ios and then ionic cap open ios
For hot reload or live view
ionic capacitor run ios -l --external
For Build on Android APK
ionic cap add android Then run ionic cap open android
For hot reload or live view
ionic capacitor run android -l --external
Run online code edtior in bottom for learn How to create make website ios APP android APK easy and simple - with React Typescript Ionic
 How to fix deploy angular on netlify
How to fix deploy angular on netlify Install add bootstrap to next js
Install add bootstrap to next js Blazor peforma mu gak bahaya ta??
Blazor peforma mu gak bahaya ta?? Cara agar iframe bootstrap jadul lama menjadi responsive.
Cara agar iframe bootstrap jadul lama menjadi responsive. Mengatasi building development bundle error.
Mengatasi building development bundle error. Web Modern Built time yang Horor banget !!
Web Modern Built time yang Horor banget !! Rent Car CMS free download full source code
Rent Car CMS free download full source code Why my pico website is display blank white ??
Why my pico website is display blank white ?? Mengetahui Status Sitemap pada Google Search Console
Mengetahui Status Sitemap pada Google Search Console Cara melakukan update gatsby cepat dan mudah
Cara melakukan update gatsby cepat dan mudah Error digital envelope
Error digital envelope Error svelte adapater build
Error svelte adapater build



 About kasir apps online
About kasir apps online Ang application ng cashier ng restawran at shop
Ang application ng cashier ng restawran at shop Aplikasi Bengkel Software Program Bengkel
Aplikasi Bengkel Software Program Bengkel Aplikasi Bisnis Office
Aplikasi Bisnis Office Aplikasi kasir bill restoran online murah
Aplikasi kasir bill restoran online murah Alarm Security
Alarm Security Aplikasi
Aplikasi Aplikasi Akuntansi
Aplikasi Akuntansi Aplikasi Grosir dan Eceran Toko
Aplikasi Grosir dan Eceran Toko Aplikasi Invoice
Aplikasi Invoice
