10 Feb 2021
React online shop free download source code gratis - learn react
React online shop free download source code gratis for learn react
Yeah... this time we have develope website using react with online shop features, so you can learn react with this source code, is free download gratis, and of course you can change code and anything with you needed, we have deploy this web app on stackblitz, you can fork it if you wan.. or download it on sourceforge or github. in this case we use route and switch. let's get started....
Hai man teman... kini saatnya kita belajar dan sinau lagi dengan react , kali ini kita ada source code gratis bisa kamu unduh dan oprek sesuka hatimu deh.... pada kali ini kita makai route dan switch , makin keren kan yes... ikuti epsiode selanjutnya.....
Test drive before download this source code Test Demo
on this source code we have develope three page only, for home page area, products and contact. home page design using landing page and animation , then on product if you click on group of product webapp will displaying product group, then if you click on product now web app is displaying product detailed include price and spesification, so with this source code you just need change code for editing content and article page.
Jadi begini wan kawan... kita uda buat nih ye.. ada halaman beranda modern , terus ada halaman kontak untuk informasi kontak, dan produk.. lah kok cuman tiga halaman doang ?? katanya mo build toko online shop... tenang sodara sodara... walaupun cuma tiga halaman doang tapi super duper bikin kamu panas dingin deh.. kenapa ?? ya soalnya makai function display pada app.js nya.. nah nantinya kamu kerja disini, kita barusan deploy untuk site yang kita push ke firebase. kamu bisa click dan check demo nya juga... nah dari pada penasaran cek tampilan nya yuk...

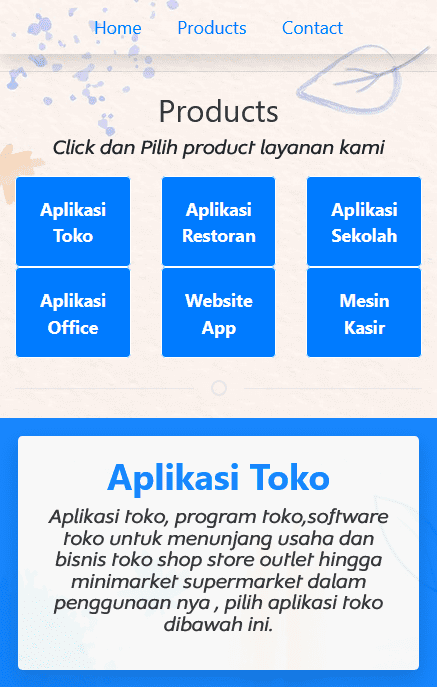
Home page area on mobile device display

Product detailed online shop include price and live whatsapp

Product menu on home page for link to group products.

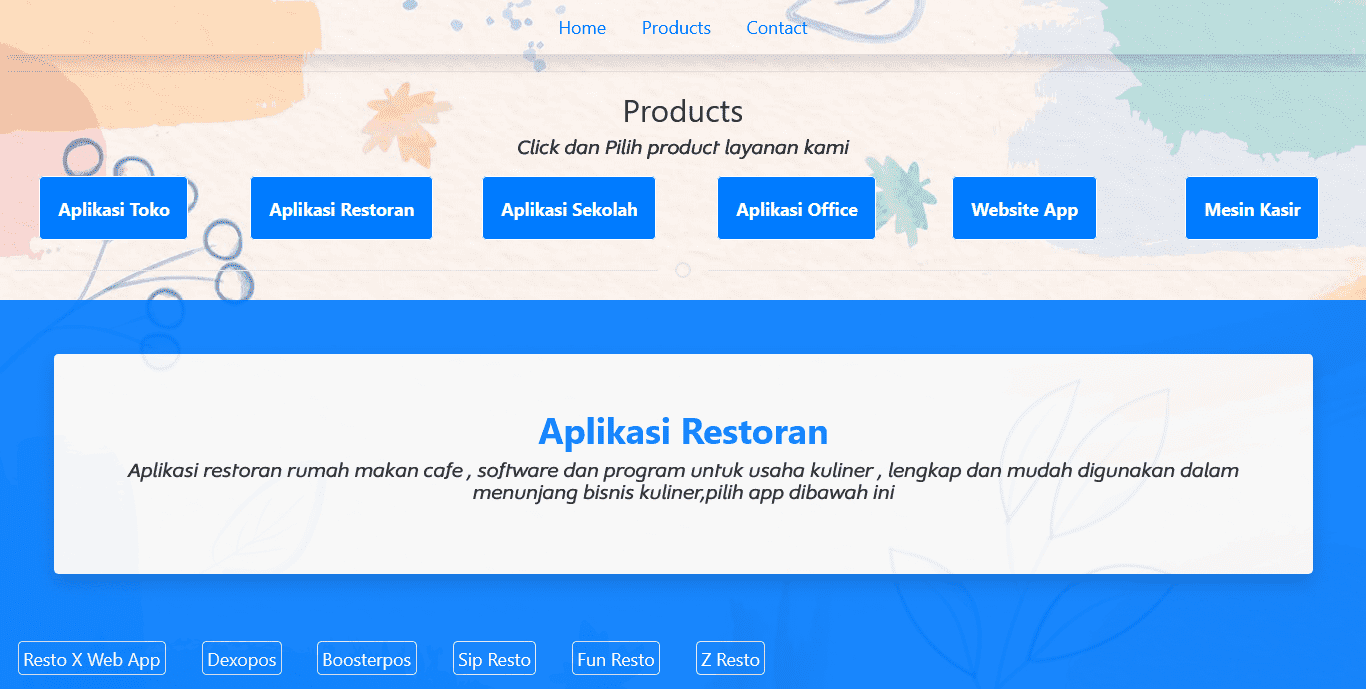
Display product page with group page, just click on group menu then web app displaying all products categories.

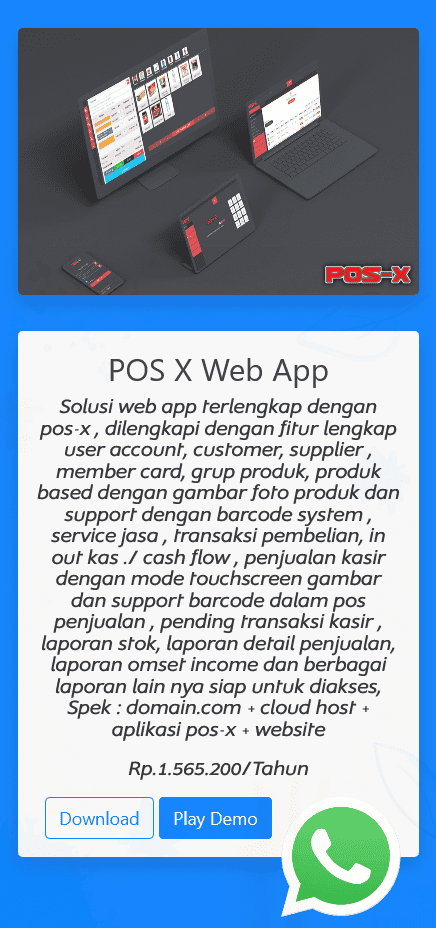
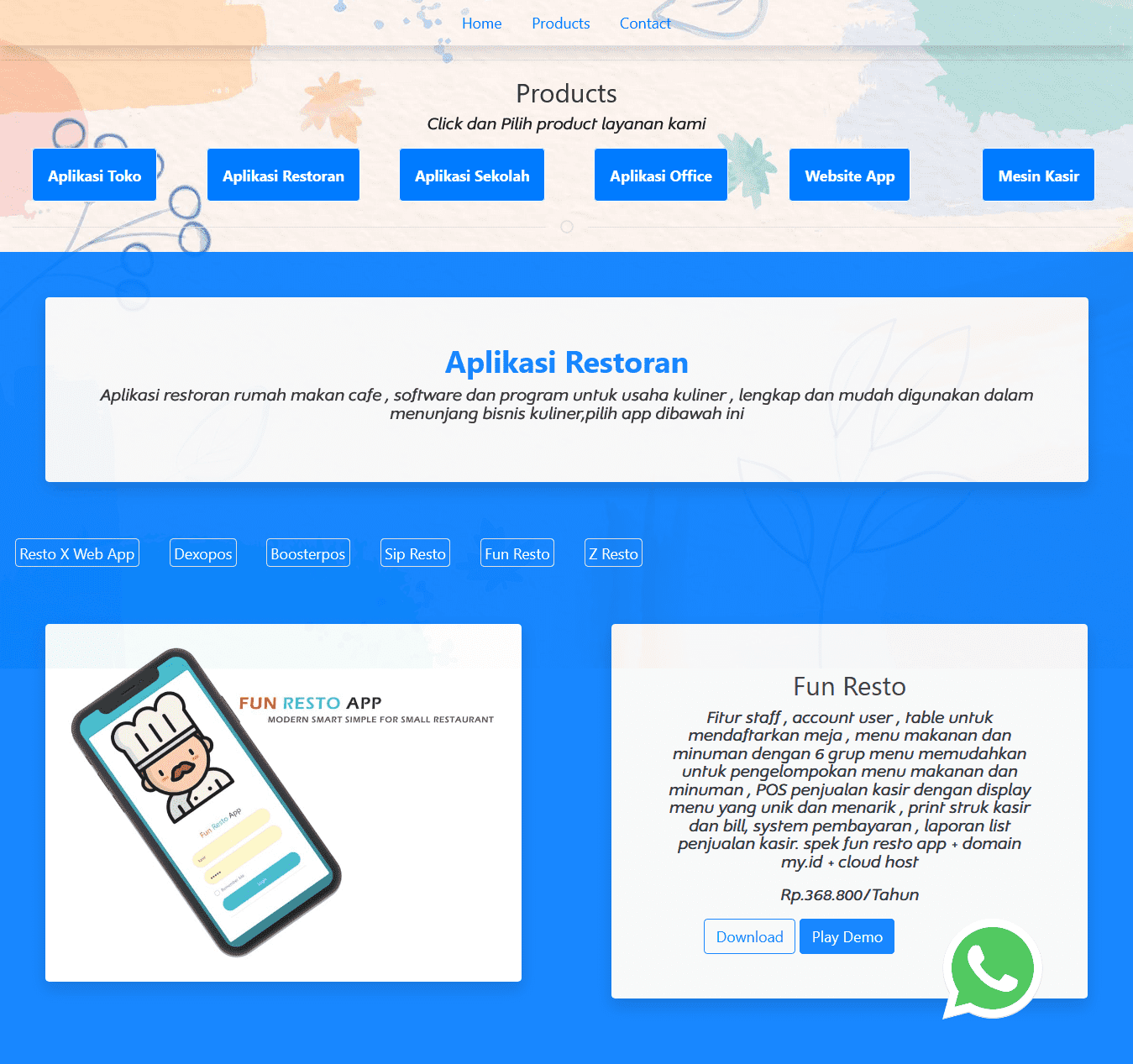
Detailed product page with pricing, description, and download , demo button, include live chat on whatsapp

Product page Mobile view
Play video demo for detailed how this web app work
How install ?? for first you need to download node , you can download in here →, after download you need to install node, if success installation progress make sure that node is installed, you can open command prompt terminal shell then run command node -v then terminal shell displaying node version , and congratulations now node is ready for use, and now......you need to can install react globaly to your device, just run command npm install -g cli-react .
After react installed on your device you need to download this react free source code gratis you can download on sourceforge or fork clone it from github.
Download and extract source code on your project folder just copy all files... then you can open npm shell terminal then you need to install this web app with run command npm install wait for installation progress, and if installation success you can run this web app with command npm start , then open your localhost:3000 on web browser, and congratulations now your site is live and ready for deploy.
This is a live source code you can fork it or edit just run code in here.
You can change any code with your own to build and develope your modern online shop develope using react.
How to change content article and contact page ?? for first you need open this source code with text editor, you can using notepad++ or vscode, then open on about.js file for edit contact page, and if you need change home page content or product page, just open and edit app.js in here you can see all product , group product and home page in here, so you just need to edited with your needed. on product area name=title , id=slug url product , description = description , img = just paste url image product in here, price = your product price, download = url download pdf file , url = youtube video url.
And you can change anything with you needed.
Oke now how to deploy on host ?? for first you need to register on heroku app / vercel or you can using firebase and stackblitz, then you need register on github too.. for upload and push your repo..
After register you can create new repo on github then name repo with your own, and open your shell terminal for push your react online shop project to your repo.you can read documentation in here →. after push you need to integration this repo with your project on heroku / vercel then deploy it... and congratulation.. now your site is live...
introduction to push repo :
echo "# your repo" >> README.md
git init
git add README.md
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/yourusername/yourrepo.git
git push -u origin main
And don't forget if you need website development including application you can contact we team.
Happy codding !!
 How to fix deploy angular on netlify
How to fix deploy angular on netlify Install add bootstrap to next js
Install add bootstrap to next js Blazor peforma mu gak bahaya ta??
Blazor peforma mu gak bahaya ta?? Cara agar iframe bootstrap jadul lama menjadi responsive.
Cara agar iframe bootstrap jadul lama menjadi responsive. Mengatasi building development bundle error.
Mengatasi building development bundle error. Web Modern Built time yang Horor banget !!
Web Modern Built time yang Horor banget !! Rent Car CMS free download full source code
Rent Car CMS free download full source code Why my pico website is display blank white ??
Why my pico website is display blank white ?? Mengetahui Status Sitemap pada Google Search Console
Mengetahui Status Sitemap pada Google Search Console Cara melakukan update gatsby cepat dan mudah
Cara melakukan update gatsby cepat dan mudah Error digital envelope
Error digital envelope Error svelte adapater build
Error svelte adapater build



 About kasir apps online
About kasir apps online Ang application ng cashier ng restawran at shop
Ang application ng cashier ng restawran at shop Aplikasi Bengkel Software Program Bengkel
Aplikasi Bengkel Software Program Bengkel Aplikasi Bisnis Office
Aplikasi Bisnis Office Aplikasi kasir bill restoran online murah
Aplikasi kasir bill restoran online murah Alarm Security
Alarm Security Aplikasi
Aplikasi Aplikasi Akuntansi
Aplikasi Akuntansi Aplikasi Grosir dan Eceran Toko
Aplikasi Grosir dan Eceran Toko Aplikasi Invoice
Aplikasi Invoice
